
Содержание
- Что такое "настоящий" контент
- Хорошо, а что такое дизайн, ориентированный на контент?
- Контент выделяет «крайние случаи», т. Е. Реальный мир.
- Начиная с реального контента, вы с самого начала становитесь на место пользователя.
- 3 инструмента, которые помогут вам работать с реальным контентом
- Webflow CMS
- Плагин Craft Data для Sketch
- API генератора случайных пользователей

Прежде чем мы углубимся в преимущества пользовательского опыта, давайте немного поясним наши термины.
Во-первых, хотя вы часто слышите, как люди обсуждают эту концепцию как «проектирование с реальными данные, "Я предпочитаю использовать содержание, поскольку он лучше отражает то, с чем работает дизайнер. В конце концов, вы бы обычно не называли изображение «данными», не так ли? Если это помогает, вы можете думать о контенте как о «данных в контексте».
Что такое "настоящий" контент
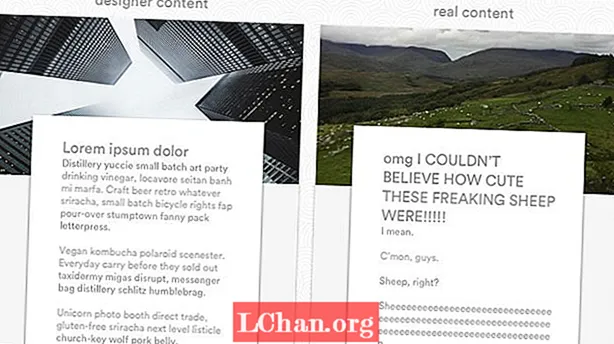
На каком-то этапе эволюции дизайна кто-то понял, что на самом деле вы не нужно настоящий текст для создания дизайна. Что вы можете просто добавить произвольную латынь, пока «настоящий» материал не будет готов. Следовательно, lorem ipsum и его множество, много более или менее хипстерских ответвлений.
Но в последнее время люди начали понимать, насколько это безумно. Конечно, некоторый формы контента можно просто добавить в любой старый дизайн и назвать «хорошими».
Но обычно это не так. Даже ваш «стандартный» блог часто содержит различные типы контента, включая списки, интервью, тематические исследования, пошаговые руководства и т. Д. Каждый из которых может безусловно Воспользуйтесь уникальной презентацией, предназначенной для выделения уникальных характеристик типа контента.
Войдите в дизайн с реальным содержанием. Это ответвление дизайна, ориентированного на контент, который требует от дизайнеров начинать не только с контента, но и с настоящий контент, который на самом деле создают и делятся реальными людьми из беспорядочного реального мира.
Обратите внимание, что «настоящий» контент может состоять из:
- Актуальные фото и обновления статуса от обычных людей
- Контент, созданный клиентами для сайтов фрилансеров
- Отшлифованная копия от профессиональных копирайтеров.
Хорошо, а что такое дизайн, ориентированный на контент?
В дизайне, ориентированном на контент, приоритет отдается созданию контента веб-сайта или обзору и анализу существующего контента. перед дизайн начинается.
Это не означает, что контент нельзя дорабатывать и дорабатывать гибким способом после того, как начался процесс проектирования. (На самом деле, это абсолютно необходимо, чтобы текст и дизайн говорили одним и тем же голосом.) Это просто означает знание того, с чем вы работаете, прежде чем вы начнете работать с этим.
Имея в виду наши условия, давайте перейдем к преимуществам проектирования с использованием реального контента.
Контент выделяет «крайние случаи», т. Е. Реальный мир.
Дизайнеры любят идеальный контент. И вы не можете их винить: украшение контента - лишь небольшая часть того, что они делают. Но в реальном мире мало кто создает красивый контент.
Вместо этого они присоединяются к популярному новому веб-сайту, заполняют половину полей своего профиля, загружают изображение двух и заканчивают. Или они пишут «очень длинные заголовки» и загружают фотографии в низком разрешении в свои блоги.
Это настоящая жизнь.
Когда вы это понимаете, вы не понимаете останавливаться при разработке «идеальных» профилей пользователей, которые включают:
- Краткие, англосаксонские имя и фамилия
- Сотни красивых фотографий, которые регулярно поставляются
- Короткие отрывки текстового содержания
- Живое разнообразие «обновлений», охватывающих все типы контента.
Вы, конечно, делаете одно из них.
Но другие ваши издевательства подчеркивают реальный мир. Мир, полный:
- Длинные имена
- Имена, которые должны быть указаны на более чем одном языке
- Имена, которые идут справа налево, а не слева направо
- Редкие, плохо освещенные, неловко обрезанные фотографии
- Глупые аватары вместо хедшотов
- «Акции», которые на самом деле представляют собой простые ссылки без комментариев, которые генерируют пустые превью.
Это не «крайние случаи». Это снимки реального, беспорядочного, беспорядочного мира. Чем лучше вы это поймете, тем лучше вы поймете своих пользователей и то, как создавать для них дизайн.

И чтобы приведенный выше пример не вводил вас в заблуждение, преимущества проектирования с использованием реального контента не ограничиваются социальными сетями. Они применимы к любому веб-сайту, на котором используется контент, созданный не вами. То есть все они.
В конце концов, просто представьте себе макет блога, в котором каждый заголовок состоит ровно из трех слов. Ты когда-нибудь говорить редактору блога, братан ?!
Начиная с реального контента, вы с самого начала становитесь на место пользователя.
Большинство посетителей веб-сайтов приходят не ради великолепного дизайна, «восхитительного» взаимодействия или резкого текста.
Они приходят за информацией, необходимой им для выполнения работы.
Выбрав подход к дизайну, ориентированный на контент, а затем сделав еще один шаг вперед, настоящий контент, вы ставите в приоритет попытку понять и то, и другое:
- С чем нужно работать
- Что ищет конечный пользователь
И это помогает вам гарантировать, что нужная информация будет выделена в нужных местах в окончательном дизайне.
В некотором смысле, когда вы уделяете приоритетное внимание производству или анализу контента перед дизайн, вы идете тем же путем, что и ваш пользователь: пробираетесь через море информации в поисках того, что вам нужно. Пройдя через этот процесс, вы лучше поймете, что доступно, чего хотят ваши клиенты и как организовать ваш контент, чтобы помочь им лучше понять, что вы (или ваш клиент) предлагаете.
3 инструмента, которые помогут вам работать с реальным контентом
Очевидно, что вы можете использовать реальный контент в любом инструменте дизайна, чтобы повысить точность дизайна вашего веб-сайта и продуктов. Но есть несколько инструментов, которые действительно эффективны при работе с реальным контентом.
Webflow CMS

Визуальная CMS Webflow, запущенная в конце 2015 года, прекрасно работает с рабочим процессом, ориентированным на контент. Просто создайте Коллекцию из 13 основных строительных блоков (от изображений до ссылок на другие Коллекции), чтобы создать полностью настраиваемую структуру, введите свой контент, а затем начните работать с этим контентом, чтобы создать идеальный дизайн. Вы даже можете получить образцы «фиктивных» данных, чтобы начать процесс проектирования.
Плагин Craft Data для Sketch

Этот бесплатный плагин для Sketch и Photoshop от InVision LABS позволяет извлекать реальный контент из ваших собственных файлов, существующих веб-сайтов или файлов JSON и вставлять его прямо в свои проекты.
API генератора случайных пользователей

Если вы разработчик кода или фотошопинг, генератор случайных пользователей позволяет вам генерировать объекты JSON, SQL, CSV или YAML, которые вы можете разместить прямо в своих проектах.


