
Содержание
- Признак лени
- Как это сделать правильно
- Соглашения об именах
- Цветовая кодировка ваших слоев
- Структура и организация
- Как это? Прочтите это!
Как творческий разработчик меня часто спрашивают, как я предпочитаю получать креатив от дизайнеров. Лично я предпочитаю получать многоуровневый файл с макетами вместо предварительно нарезанных изображений. Это личный выбор, и я понимаю, что не для всех это предпочтительный формат. На самом деле, в отрасли, похоже, ведутся споры о том, как лучше всего использовать креатив.
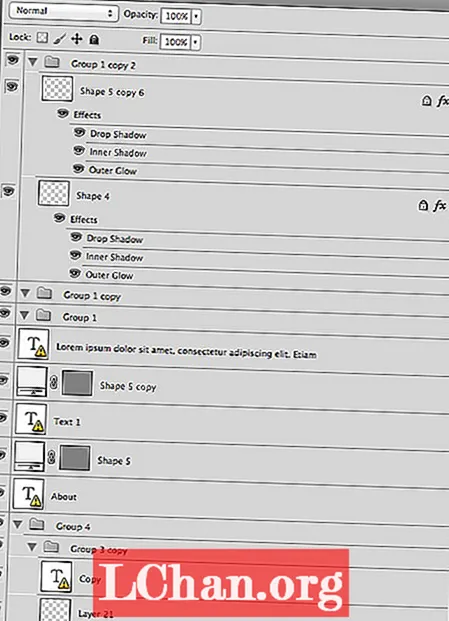
Однако, независимо от вашего личного выбора, я считаю, что дизайнерам необходимо создавать и предоставлять чистые файлы. Слишком много раз мне передавали файл, похожий на приведенный ниже.

Достаточно мгновенья, чтобы понять, насколько плохо сконструирован и неорганизован этот файл. Соглашения об именах и группировке не существует.
Признак лени
Как будто у моего дизайнера были интимные отношения со своими ключами копирования и вставки. Использование имен по умолчанию, таких как Group 1, Group 2 и Shape 5 copy, недопустимо. Кроме того, оставлять элементы, которые больше не нужны, например пустые группы, - это просто признак лени.
Конечно, мы можем работать в этих условиях, но зачем вам это нужно? С помощью нескольких простых модификаций дизайнеры могут превратить беспорядочный файл в нечто, с чем будет легко перемещаться любой.
Даже если вы не собираетесь делиться своей работой с другими, подумайте о том, чтобы вернуться к одному из своих файлов позже. Представьте себе, сколько путаницы вы сможете избежать, следуя нескольким основным правилам.
Как это сделать правильно
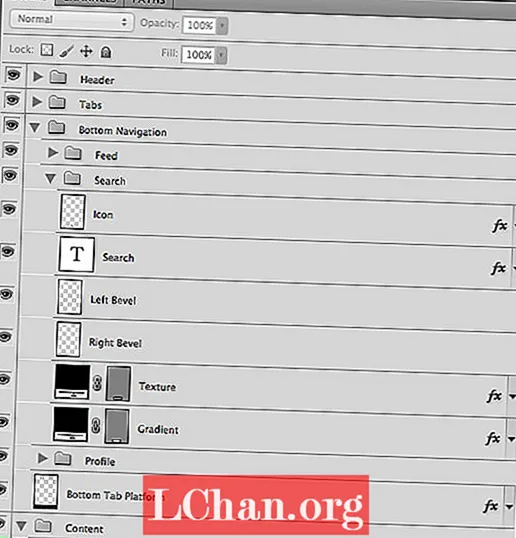
Начнем с группировки. Если в вашем дизайне есть базовый верхний и нижний колонтитулы, а также некоторые разделы контента и навигации, ваши группы (и их названия) должны совпадать друг с другом.
Взгляните на образец ниже. Вы можете видеть, что наш дизайнер ломает вещи, основываясь на общем дизайне. Он дает каждой группе многозначительное имя и держит все вместе.

Таким образом он создает структурированный и организованный файл, который помогает идентифицировать ключевые компоненты каждого раздела или группы. Это займет всего мгновение, но может сэкономить массу времени.
Соглашения об именах
Еще один важный аспект построения слоев, который часто упускают из виду, - это соглашения об именах.
Соглашения об именах могут иметь большое значение. Несколько минут времени помогут создать невероятно простой файл для навигации. Просто помните, что когда придумывает имена, часто лучше простое.
Назовите свои слои последовательным и кратким образом. Если вы добавляете слой, относящийся к фаске вашего уровня, назовите его так. Если у вас есть элемент, который используется для платформы нижней вкладки, почему бы не назвать его как таковой. Будь проще!
Цветовая кодировка ваших слоев
И последний момент, который я хочу упомянуть, - это возможность цветового кодирования ваших слоев. Хотя это может показаться не огромным преимуществом - и, надо признать, некоторые проекты не требуют такого уровня организации, - цветовое кодирование может сыграть полезную роль.
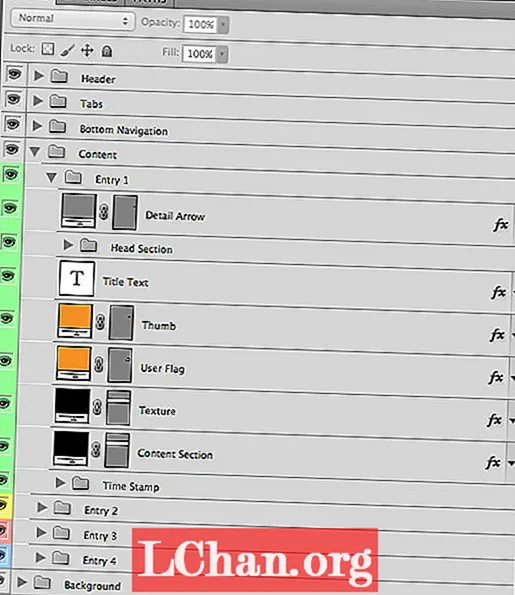
В приведенном ниже примере мой дизайнер использовал четыре разных цвета, чтобы помочь идентифицировать различные элементы в этом файле.

Когда я нарезал это для нашего проекта, я быстро смог увидеть связи между группами и их содержимым благодаря цветовой кодировке.
В этом конкретном проекте цвета сами по себе имели значение и были напрямую связаны с дизайном. Иногда это не всегда так, но в любом случае цветовое кодирование - отличный способ выделить важные объекты.
Структура и организация
Как видите, есть ряд вещей, которые вы можете сделать, чтобы ваши файлы были более удобочитаемыми для ваших разработчиков и других дизайнеров.
Учитывайте количество времени, которое вы тратите на разработку своего дизайна. Теперь подумайте о том, чтобы потратить хотя бы минуту этого времени на структурирование и организацию ваших слоев.
Ваш разработчик (и другие дизайнеры в вашей команде) будут любить вас за это. И давайте посмотрим правде в глаза, в глубине души мы все хотим, чтобы нас любили ...
Слова: Тэмми Корон
Тэмми Корон Разработчик iOS, backend-разработчик, веб-разработчик, писатель и иллюстратор. Она ведет блог на Just Write Code.
Как это? Прочтите это!
- 101 совет, прием и исправление в Photoshop, которые стоит попробовать сегодня
- Лучшие бесплатные веб-шрифты для дизайнеров
- Удивительные примеры экспериментального дизайна
Вы не задумываетесь о том, как коллеги организовывают свою работу? Поделитесь своими мыслями с сообществом в комментариях ниже!


