
Как дизайнер, я всегда ищу способы сломать стереотипы и отойти от правил в дизайне. Вдохновленный страстью к периоду дадаизма и очарованием элемента случайности, я покажу вам способ не только нарушить правила, но и фактически нарушить код изображения.
В этом уроке мы сосредоточимся на том, как преобразовать изображение в его самую простую форму, прежде чем сломать эту форму и снова собрать ее. То, как мы это делаем, во многом навеяно случайностью, поэтому мы не узнаем, как будет выглядеть окончательное изображение, пока процесс не будет завершен. Изучив описанные здесь навыки, вы сможете вырваться за рамки, установленные дизайном и технологиями, и ваша работа станет по-настоящему бесплатной и без ограничений.

01 Сначала скопируйте изображение на рабочий стол и начните с редактирования типа файла. Просто нажмите «Переименовать» и замените .webp на .txt - когда появится диалоговое окно, выберите «Использовать .txt». Для достижения наилучших результатов используйте сжатые файлы меньшего размера или файлы, загруженные из Интернета.

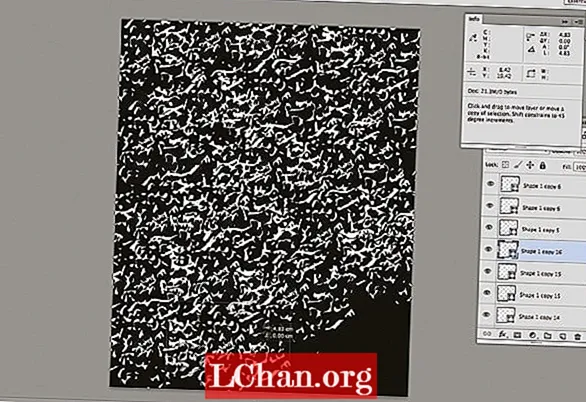
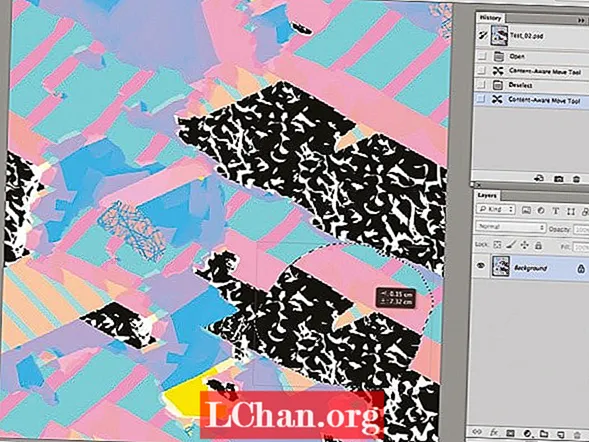
02 Откройте файл .txt с помощью TextEdit или другого текстового редактора. Вы заметите, что существует огромное количество кодов и чисел, но не беспокойтесь. Как и в случае с HTML, верхняя часть кода сообщает изображению, что делать при открытии, поэтому мы пока оставим это в покое. Прокрутите примерно на 1/8 пути вниз, пока не увидите область, подобную выделенной выше.

03 Далее вам нужно просто выделить фрагмент кода и вырезать его из документа. Каким бы большим вы ни были или маленьким, зависит от вас: простое правило: чем больше кода вы выделяете, тем больше область искажения на конечном изображении. То же самое и с меньшими выделенными участками, создающими меньшие области искажения.

04 Вырезав фрагмент кода, прокрутите документ вниз и вставьте его обратно в любое случайное место. Чем дальше вы прокручиваете исходное выделение, тем больше будет промежуток между каждым искаженным фрагментом окончательного изображения.

05 Выберите другой раздел кода из документа. На этот раз мы скопируем этот фрагмент, чтобы увидеть, как он отличается от выделения, сделанного нами на предыдущем шаге.

06 Снова прокрутите код вниз и вставьте текст обратно в документ. Повторяйте эти шаги до конца, пока не дойдете до нижней 1/8 части документа. При этом важно помнить, что каждый выделенный фрагмент является частью изображения, и, копируя и вставляя его в другое место, вы просто перемещаете выделение в новое место в исходном изображении.
![]()
07 По завершении сохраните документ и вернитесь на рабочий стол. Опять же, как и в первом шаге, нам нужно снова изменить расширение файла на .webp. Просто выберите «Переименовать» и снова измените файл на .webp. Теперь у вас снова будет изображение, но на этот раз оно искажено. (В противном случае, возможно, вы нарушили верхний код. На всякий случай сначала поэкспериментируйте с кодом в середине документа.)


