
Содержание
- Новое программное обеспечение
- 01. Google Медиа
- Плюсы
- Минусы
- Пример
- 02. Treesaver
- Плюсы
- Минусы
- Пример
- 03. Фреймворк Бейкера
- Плюсы
- Минусы
- Пример
- 04. Компендиум Лейкера
- Плюсы
- Минусы
- Пример
- 05. Kindle Publishing для периодических изданий.
- Плюсы
- Минусы
- Пример
- 06. Adobe Digital Publishing Suite
- Плюсы
- Минусы
- Пример
- 07. WordPress
- Плюсы
- Минусы
- Пример
- 08. Магака
- Плюсы
- Минусы
- Пример
- 09. Создайте свой собственный журнал
- Плюсы
- Минусы
- Пример
- 10. Facebook
- Плюсы
- Минусы
- Пример
- Заключение
- Понравилось это? Прочтите это!
Дай угадаю. У вас есть огромная команда высококвалифицированных дизайнеров и разработчиков, которые используют ваш неограниченный бюджет, чтобы регулярно публиковать ваш красивый, хорошо написанный контент для любого типа устройства. Затем каждое устройство тестируется, чтобы убедиться, что оно интуитивно понятное и удобочитаемое для ваших постоянных клиентов. Хммм ... наверное, для большинства из нас это не так.
Хорошая новость заключается в том, что количество цифровых подписок растет, и люди покупают устройства, чтобы читать больше контента. Это захватывающее время для цифровых публикаций, и такие торговые площадки, как Apple Newsstand, помогают потребителям находить больше того, что им нравится, и легко подписываться.
Но вот проблема: версии устройств, аппаратные возможности, операционные системы, спецификации памяти и все остальное меняются каждый день. То же самое и с количеством контента, который люди читают и с которым взаимодействуют. Издатели должны иметь возможность охватить как можно более широкую аудиторию, сохраняя при этом разумный рабочий процесс и бюджет. Как это возможно?
Новое программное обеспечение
Также появляются новые инструменты для владельцев веб-сайтов, контент-менеджеров и издателей. Ниже вы найдете обзоры 10 способов донести ваш контент до более широкой аудитории. Я включил плюсы и минусы для каждого инструмента, а также примеры сайтов, чтобы вы могли увидеть их конечный результат в действии. Некоторым требуется опытный разработчик, в то время как другие работают по принципу plug-n-play. Каким бы ни был ваш сценарий, определенно есть что-то, что удовлетворит ваши потребности и расширит вашу аудиторию.
Все, что я упоминаю ниже, может помочь в создании контента, который работает более чем в одном месте. Я специально не включил продукты, которые, например, создают только PDF-документы или только Flash-приложения или публикуют только на iPad.
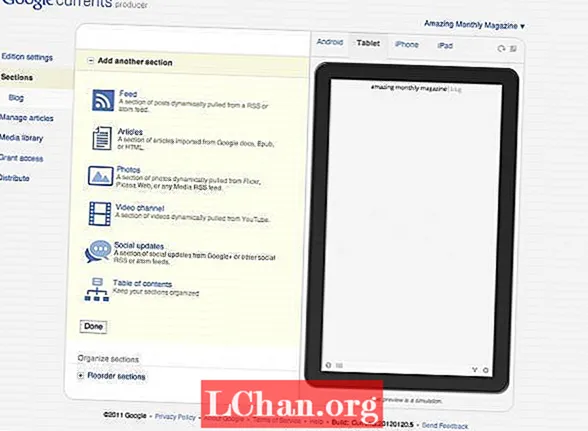
01. Google Медиа
Google Currents - это почти такая же функция перетаскивания, как и раньше. Платформа самообслуживания для издателей позволяет создавать различные разделы публикации и просматривать их в симуляторе для Android, планшетов, iPad или iPhone. Вы можете импортировать статьи из Google Docs, загружать медиафайлы или создавать разделы из RSS-канала или страницы Google+. Если вы знаете, что конечный продукт будет похож на многие приложения-агрегаторы новостей, и вас это устраивает, вам будут нравиться журналы Contents.
Плюсы
Если вы начинаете с нуля и у вас нет бюджета, это, вероятно, отличное место для начала. Встроенные симуляторы обеспечивают приятную мгновенную обратную связь о стиле, который вы создаете.
Минусы
Я нашел систему не интуитивно понятной. Часто разделы, которые я создал, работали в одних форматах вывода, а не в других, и иногда было сложно отладить. Если у вас есть дизайнер, это может свести их с ума. У вас нет особого контроля над оформлением, темой или стилем журнала.
Пример
Good использует базовый макет сетки Google Currents, чтобы разбить свой журнал на разделы, такие как «Новости», «Бизнес» и «Дизайн». Сами разделы похожи на макет в стиле Flipboard с жестами прокрутки для разбивки на страницы.

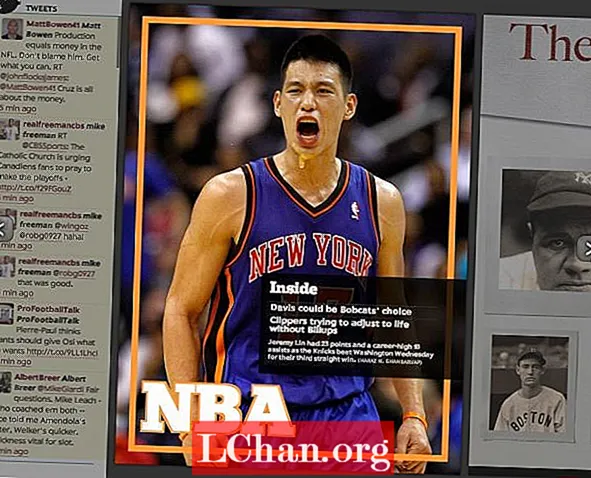
02. Treesaver
Treesaver - это фреймворк JavaScript, который помогает создавать разметку в журнальном стиле с разбивкой на страницы с использованием HTML5 и CSS3. Навигация по журналу Treesaver интуитивно понятна, а динамические макеты перекомпонованы, чтобы соответствовать экрану любого размера.
Плюсы
Treesaver, вероятно, лучший формат для контента, который вы читаете в переполненном электричке. Быстрый, интуитивно понятный свайп для смены страниц намного проще, чем прокрутка и попытки удержаться на месте. Просто проведите пальцем по экрану, и вы сможете быстро просмотреть статьи.
Адаптивная структура изображений Treesaver гарантирует, что устройство загрузит изображение соответствующих размеров. Это здорово, потому что изображения не обязательно должны быть одинаковыми, что может быть очень полезным для рекламодателей.
Минусы
У Treesaver нет единой формальной системы управления контентом, связанной с ним, поэтому создание контента вручную или создание системы для генерации контента в формате Treesaver может занять много времени. Есть подключаемый модуль для Expression Engine (EESaver) и подключаемый модуль для Django (DjTreesaver), а также шаблоны и шаблоны.
Пример
The Sporting News создали свое цифровое издание с помощью Treesaver, и оно отлично работает как приложение для iPad, а также в браузере для настольных компьютеров.

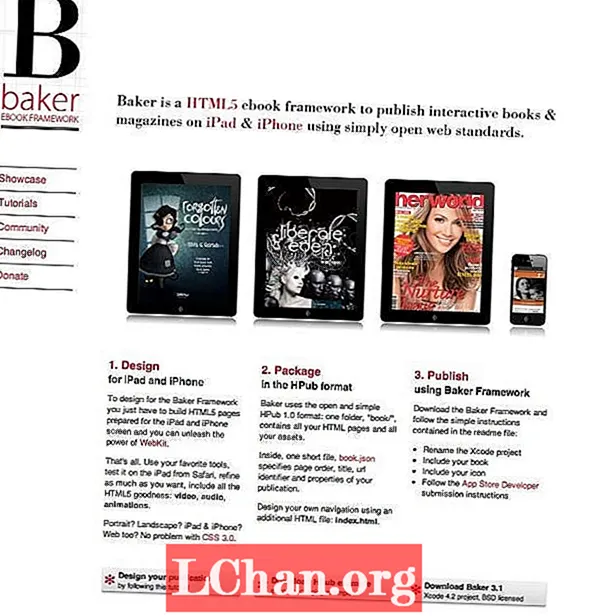
03. Фреймворк Бейкера
Baker - это платформа электронных книг HTML5 для публикации интерактивных книг и журналов, в которой используются открытые веб-стандарты. Вы создаете свою книгу как набор файлов HTML, CSS, JS и изображений. Затем, чтобы создать приложение для iOS, поместите их в папку с настроенным манифестом book.json и выполните сборку с помощью проекта Baker Xcode. Лучший источник функций и ошибок - на странице Github, это даст вам представление о том, что поддерживается и чего следует избегать.
Плюсы
В App Store уже есть несколько книг и журналов, созданных Бейкером, так что этот фреймворк работает для многих.
Поддержка Apple Newsstand встроена в последнюю версию Baker, поэтому ваш контент может быть в Newsstand по умолчанию, если вы выберете.
Минусы
Несмотря на то, что существует образец набора файлов книг в формате HTML для загрузки на Github, здесь не так много рекомендаций относительно того, что вы можете или должны делать, чтобы максимально использовать возможности платформы.
Пример
Бейкер ведет обновленный список книг и журналов, созданных с их помощью. Лучший способ почувствовать их - загрузить несколько и посмотреть. В то время как вы можете использовать их книгу с образцами HTML5 в качестве шаблона для книг HTML5, Бейкер фокусируется на книгах для устройств iOS.

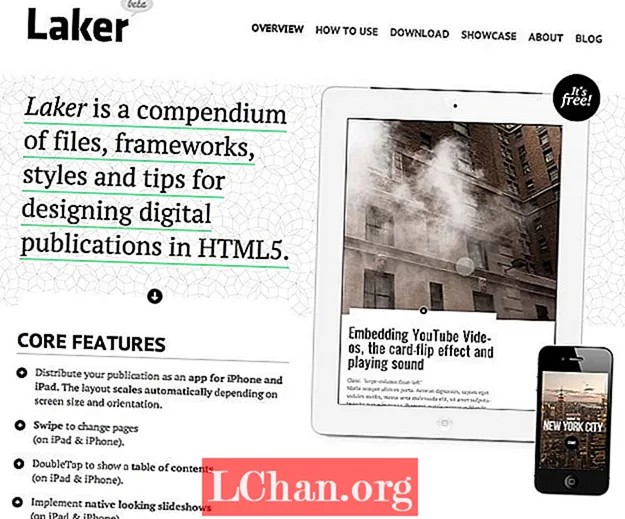
04. Компендиум Лейкера
Компендиум Laker построен на основе The Baker Framework, но он больше фокусируется на аспекте цифровых публикаций HTML5, чем на Baker, который больше фокусируется на публикациях iOS. Laker - это набор файлов, руководств по дизайну и стилей для публикации в HTML5, которые также можно преобразовать в приложение для iOS. Он использует такие вещи, как Less Framework, jQuery и jPlayer, а также для улучшения дизайна и компонентов взаимодействия своих творений.
Плюсы
На веб-сайте Laker есть подробные сведения о его функциях и компонентах, поэтому вы можете очень быстро увидеть, какие части доступны и как их использовать.
Минусы
Чтобы максимально использовать преимущества Laker, вам нужно хорошо разбираться в таких вещах, как Less и jQuery. Если вы знакомы с ними, вы можете создавать красивые дизайны, но в противном случае ваши публикации могут быть немного ограничены.
Пример
В витрине Лейкера представлены как журналы, так и книги, которые можно загрузить в App Store. Automotive Agenda, созданная автором Компендиума Laker, дает прекрасный обзор того, на что способны публикации Компендиума Laker.

05. Kindle Publishing для периодических изданий.
Kindle Publishing for Periodicals в настоящее время находится на стадии бета-тестирования. Однако эта система проста в использовании и превращает ваш контент в версию .mobi, которую вы можете бесплатно предлагать на своем собственном сайте или продавать через торговую площадку Amazon. Многие популярные электронные книги также могут читать формат .mobi.
Плюсы
Готовый поток доходов, безусловно, помогает упростить продажу вашего контента.
Минусы
Форматирование, разрешенное Kindle на данный момент, немного ограничено, поэтому вам, возможно, придется попробовать несколько версий вашего контента, прежде чем вы будете довольны его внешним видом.
Пример
Ежемесячная подписка Kindle на Washington Post стоит 11,99 долларов и включает бесплатную двухнедельную пробную версию. Проблемы доставляются на ваш Kindle по беспроводной сети ежедневно, и он поддерживает все устройства семейства Kindle, за исключением Kindle Cloud Reader.

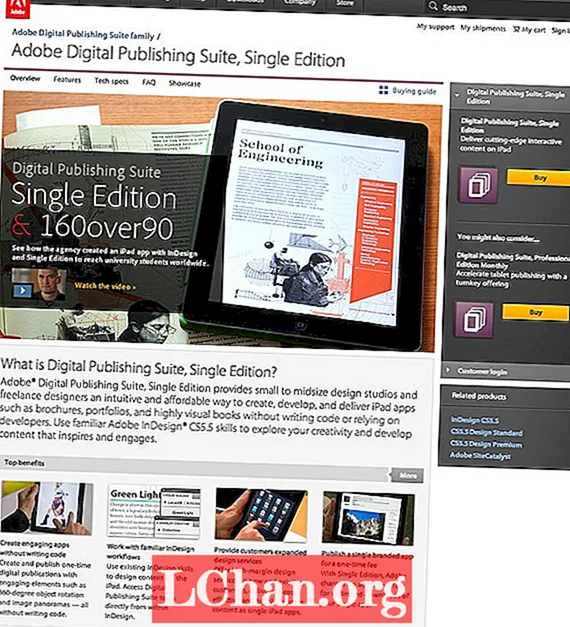
06. Adobe Digital Publishing Suite
Хотя Adobe Digital Publishing Suite в настоящее время ориентирован на создание интерактивных возможностей цифрового чтения для планшетных устройств, они демонстрируют признаки расширения в сторону более HTML5 и кроссплатформенного производственного процесса для устройств. В настоящее время система состоит из размещенных сервисов и технологии просмотра. Его используют издатели, которые во многом полагаются на InDesign, поскольку он экономит время на интеграцию. Тем не менее, совсем недавно они объявили о своих планах обновить свою текущую систему, чтобы разрешить гибкие макеты через HTML5. Это даст издателям возможность публиковать материалы для нескольких платформ, включая мобильные устройства различных размеров.
Плюсы
Очень мало изменений в рабочем процессе для людей, уже знакомых с продуктами Adobe.
Минусы
На данный момент форматы вывода доступны только для планшетов: iPad и Android.
Пример
Галерея публикаций Adobe содержит множество публикаций, которые вы можете загрузить сейчас для iPad и планшетов Android, в том числе путеводители и журналы со всего мира.

07. WordPress
WordPress - это CMS для многих онлайн-изданий, таких как журнал Contents и Bangor Daily News. WordPress - это хороший способ позволить нескольким авторам самостоятельно добавлять контент в публикацию, давая издателю множество возможностей настроить внешний вид. Bangor Daily News создали очень интересную систему, которая также позволяет им публиковать документы из Google в WordPress, а затем в Adobe InDesign для своих печатных изданий.
Плюсы
Сообщество вокруг WordPress велико, поэтому велики шансы, что плагины, необходимые для таких вещей, как членство, ограниченный контент для не подписчиков и мобильное форматирование, уже существуют.
Минусы
WordPress - это, по сути, движок для ведения блогов. Так что, если вы ищете что-то для публикации контента ежедневно или еженедельно, это может быть хорошим выбором. Однако, если вы ищете более упакованную публикацию, например ежемесячный журнал с началом и концом, скорее всего, потребуется настройка.
Пример
Contents был запущен в ноябре 2011 года и посвящен контент-стратегии, онлайн-публикации и редакционной работе новой школы.

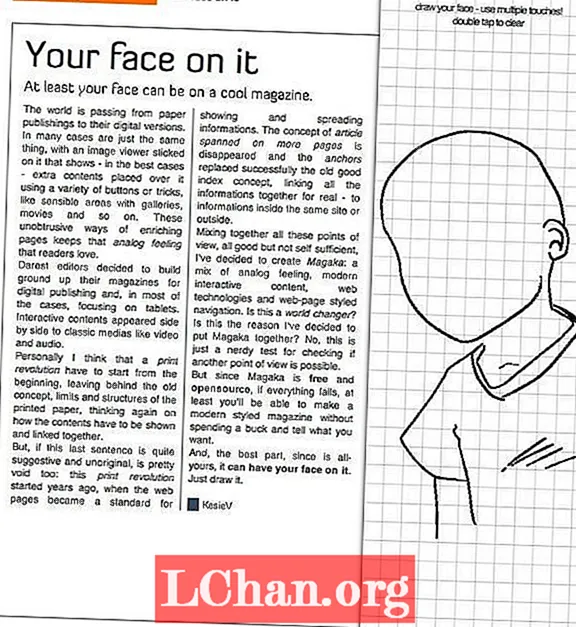
08. Магака
Magaka - это платформа для журналов HTML, которая работает на многих устройствах и в браузерах. Однако его формат сильно отличается от формата многих других систем, обсуждаемых в этой статье. Magaka работает, загружая HTML-файл, который загружает фреймворк Magaka, а затем извлекает данные журнала из структуры JSON. Сюда входят метаданные, заголовок, оглавление и все, что между ними. Фактически, вы даже можете указать несколько версий своей публикации в этой структуре и показать правильную версию в зависимости от размера экрана устройства, ориентации и характеристик устройства.
Плюсы
Образец журнала содержит несколько уникальных и интересных интерактивных компонентов, таких как рисование, что делает его интересным для чтения.
Минусы
Для тех, кто не знаком или не знаком с JSON и JavaScript, Magaka поначалу может показаться слишком сложным.
Пример
Образец журнала, предоставленный Magaka, интересен прежде всего своей интерактивностью. Например, вы можете нарисовать себя в журнале, изучить различные варианты навигации, посмотреть экспериментальные рекламные объявления и попробовать читать как по горизонтали, так и по вертикали. Возможно, это не самый красивый журнал, но он, безусловно, доставляет удовольствие.

09. Создайте свой собственный журнал
Если вам удобно разрабатывать и создавать HTML, почему бы не попробовать создать свой собственный с нуля? HTML - это гибкий холст для небольших публикаций с собственными знаниями. Системы сеток, такие как 960, Blueprint и Golden Grid System, являются хорошими системами, которые помогают обеспечить базовую структуру вашего дизайна. Отсутствие шаблонов для одних волнует, а для других - ужасающе расплывчато. Но если вы хотите проявить много творчества и не хотите, чтобы вас окружали рамки, возможно, создание каждой страницы с нуля подойдет вам.
Плюсы
Без ограничений вы определенно не пытаетесь втиснуть свой дизайн в плохо подогнанный фреймворк.
Минусы
Отсутствие структуры может быть слишком открытым для некоторых людей.
Это работает только для команды с отличными навыками HTML и CSS и может занять очень много времени.
Пример
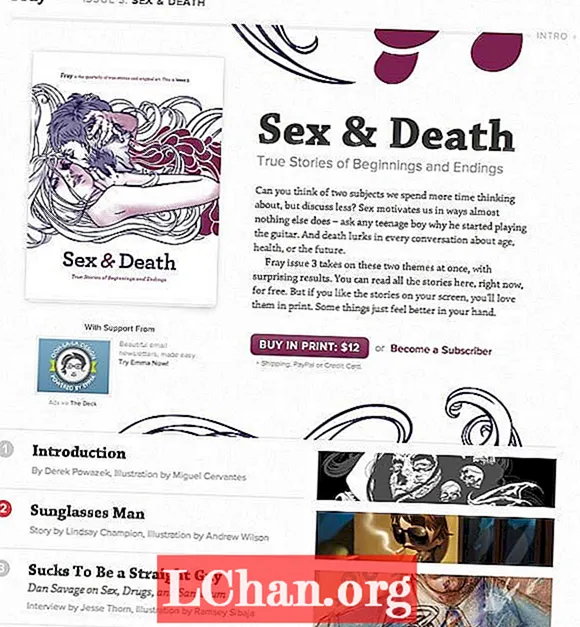
В той или иной форме Fray существует с 1996 года. Теперь это серия независимо выпущенных книг, каждая из которых посвящена центральной теме повествования. Вы можете купить их выпуски на сайте, подписаться или просмотреть HTML-версии. Статьи написаны в простом HTML-формате и прокручиваются по вертикали, каждая сопровождается индивидуальным оформлением.

10. Facebook
В последние несколько месяцев мы наблюдаем рост количества издателей, использующих Facebook для распространения своего контента. Например, Guardian и Wall Street Journal создали приложения для Facebook, которые работают, публикуя истории в Facebook и позволяя читателям комментировать и взаимодействовать с историями внутри Facebook.
Плюсы
Facebook предоставляет готовую аудиторию, поэтому потенциал для открытия новых клиентов и читателей велик.
Минусы
Приложения с большим количеством материалов для чтения имеют тенденцию излишне делиться и раздражать друзей читателей, которые могут игнорировать или скрывать действия.
Пример
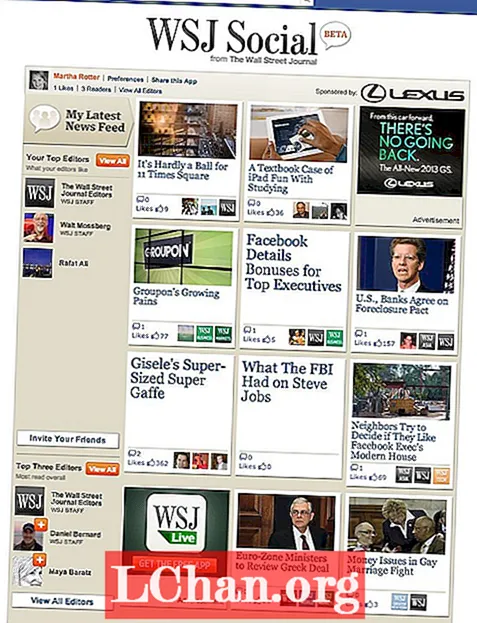
The Wall Street Journal Social бесплатно предоставляет свои статьи через Facebook и по умолчанию публикует их на стенах пользователей. Для людей, которые проводят много времени каждый день в Facebook, это кажется хорошим способом публиковать и распространять новости и статьи.

Заключение
Что дальше? Это вопрос, на который пока нет ответа. Нет четких ответов на такие проблемы, как прокрутка или разбивка на страницы. Интуитивно понятные жесты и рекомендации по пользовательскому интерфейсу различаются от устройства к устройству. Людям нравится интерактивный контент для обучения, но насколько ясно, что он более эффективен или улучшает понимание? Еще многое предстоит изучить и открыть, поэтому на данный момент это такая увлекательная область. Но чтобы узнать больше от людей, которые много думают об этой области, ознакомьтесь с некоторыми из следующих влиятельных писателей и докладчиков о цифровых публикациях и опыте чтения.
- Крейг Мод
- Хой Винь
- Оливер Райхтенштейн
- Роджер Блэк
- Марк Бултон
- Дуглас Хеббард (Talking New Media)
Также обратите внимание на эти ежегодные мероприятия:
- Конференция TOC (Tools of Change) от O’Reilly
Марта Роттер является соучредителем Woop.ie и недавно выпустила ирландский технологический журнал Idea. Марта регулярно пишет о технических и цифровых публикациях. Она читает лекции по веб-разработке в Национальном колледже Ирландии и руководит OpenCoffee Dublin.
Понравилось это? Прочтите это!
- Как создать приложение
- Скачайте лучшие бесплатные шрифты
- Лучшие бесплатные веб-шрифты для дизайнеров
- Полезные и вдохновляющие шаблоны флаеров
- Лучшие 3D-фильмы 2013 года
- Узнайте, что будет дальше с дополненной реальностью
- Скачать текстуры бесплатно: высокое разрешение и готово к использованию.


