
Содержание
Христофор Колумб вполне мог сделать делом своей жизни доказать, что мир круглый, но в мире дизайна плоский - это то, где он находится. За последние несколько лет мы стали свидетелями значительного сдвига в веб-дизайне и дизайне приложений от богатого и детализированного к минималистичному и плоскому дизайну.
Необязательно, что мы, дизайнеры, разлюбили богатый дизайн. Я бы сказал, что мы просто заново открыли для себя более сжатый способ визуальной коммуникации в цифровом формате.
Это идеал дизайна, который существует уже давно, но пригоден для цифровых приложений только в последние годы, когда технология и база пользователей достигли зрелости.
Швейцарское влияние

Плоский дизайн и его принципы не новы: они существуют с 1920-х годов. Если мы посмотрим на графический дизайн в швейцарском стиле (он же международный стиль), мы увидим, что он отличается простотой, яркими цветовыми полями и жирной типографикой.
Эти визуальные отличительные черты не случайны, а скорее определяют подход к дизайну, который поддерживает форму следования функциям. Как сказал бы Антуан де Сент-Экзюпери: «Совершенство достигается не тогда, когда нечего добавить, а когда уже нечего убирать».
И хотя такой уровень простоты может показаться легко достижимым, на самом деле он фокусирует ваше внимание на нескольких дизайнерских решениях. Отображаются пропорции, пробелы, типографика и информационная иерархия. Так зачем тратить столько усилий?
Развивающийся стиль

Ответ на этот вопрос - эволюция. Одним из первых и наиболее заметных примеров плоского дизайна в цифровом формате был язык дизайна Microsoft Metro. В то время целью было создать подлинно цифровой опыт, работающий как на большом, так и на маленьком экране, сенсорном или нет.
Их мнение, и мнение, получившее широкое распространение с тех пор, заключается в том, что мы все уже привыкли к использованию технологий.
Мы привыкли взаимодействовать с компьютерами, сидят ли они на нашем столе или в кармане, а затемняющая поверхность, являющаяся интерфейсом, становилась излишне запутанной и бессмысленно украшающей наш высокоразвитый мозг. Теперь нам удобно работать с абстрактными концепциями и механизмами управления с тонкими нюансами, такими как скрытые и контекстные меню.
Подлинно цифровой
Плоский дизайн в веб-дизайне - это продолжение этой «подлинно цифровой» этики. Мы признаем, что онлайн-флористу вовсе не обязательно выглядеть на экране обычным цветочником, чтобы сегодняшняя аудитория это понимала, но он также отражает то, как технологии влияют на наш выбор дизайна.
Имеющиеся под рукой инструменты - CSS3, HTML5, JavaScript и растущее значение адаптивного веб-дизайна - означают, что мы стремимся создавать высокопроизводительные расширяемые интерфейсы без лишнего багажа, присущего богато украшенному графическому пользовательскому интерфейсу.
Однако есть определенные подводные камни, которых следует избегать при переключении с бугристого на плоский.
Опасности плоской конструкции

С эстетической точки зрения существует опасение, что вы будете выглядеть устаревшим, если не сделаете «плоский» дизайн - и, возможно, вам захочется вскочить на подножку. Но, как свидетельствует выпуск iOS 7, существует вполне реальная возможность сбоя.
Этот изначально неоднозначный и непоследовательный интерфейс вместе с ужасной картографической службой был широко расценен как игра Apple в догонялки с Windows и Google и, как правило, провал задачи. Для компании с такой легендарной историей культового дизайна это была большая и неожиданная ошибка.
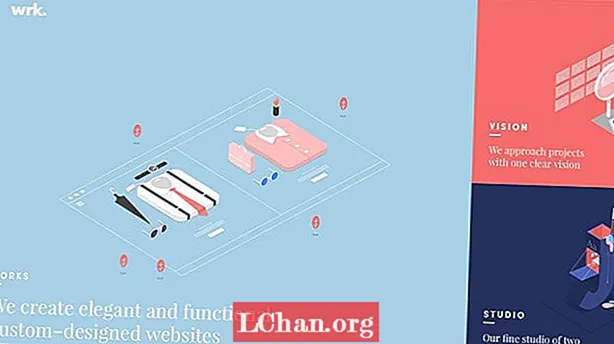
При элегантном ведении переговоров и умелом выполнении переход на «плоский» оставит у вас что-то чистое, мощное и эффективное - например, эти примеры правильного плоского дизайна.
В отличие от модных, преходящих и непостоянных стилистических решений Web 2.0, глянцевых кнопок и градиентов, которые мы все ненавидели, плоский дизайн - или, по крайней мере, принципы, которые им управляют, - должны остаться еще долгое время.
Слова: Джош Кимнелл
Джошуа Кимнелл - старший креативный директор Collider, агентства 360, специализирующегося на комплексных коммуникационных стратегиях запуска.