Для создания динамического макета необязательно загружать изображения в Photoshop. Если у вас есть необходимые ресурсы для начала, теперь в InDesign есть большая свобода экспериментировать с множеством режимов наложения для создания некоторых динамических эффектов.
Для работы с этим вам понадобится CMYK-изображение модели или объекта, либо вы можете использовать изображение из вспомогательных файлов. Изображение должно иметь альфа-канал или, в качестве альтернативы, это может быть просто вырез. Вам нужна версия того же изображения в оттенках серого, а также текстурированное изображение в оттенках серого. Убедитесь, что они сохранены как файлы PSD, так как это даст вам максимальную гибкость при их использовании в InDesign.

01 Начните с открытия нового документа InDesign - я работаю с размером страницы 232x300 мм с полями по 15 мм по всем краям. Нарисуйте рамку, которая привязывается к вашим полям, и нажмите Cmd / Ctrl + D чтобы разместить изображение CMYK.

02 Расположите изображение так, чтобы оно хорошо вписывалось в поля страницы. Я хочу скрыть фон изображения, чтобы модель выглядела как вырез, используя альфа-канал, который я создал для нее в Photoshop. Выберите изображение и нажмите Cmd / Ctrl + D чтобы заменить его, но на этот раз перед тем, как нажать кнопку «ОК», установите флажок «Показать параметры импорта».

03 Откроется диалоговое окно «Параметры импорта изображения». Здесь нажмите кнопку изображения вверху и в раскрывающемся меню «Альфа-канал» выберите свой альфа-канал. Нажмите OK, и ваше изображение обновится как вырезка из альфа-канала.

04 Чтобы добавить фоновую текстуру позади модели, нарисуйте второй кадр меньше первого и добавьте к нему черную обводку 3,5 мм, выбрав «Выровнять по внутренней стороне» с помощью средней кнопки на панели «Обводка». Нажмите Cmd / Ctrl + D чтобы поместить изображение текстуры в рамку, затем отправить его на задний план с помощью ярлыка Cmd / Ctrl + Shift + [ так что теперь он сидит за моделью. Переместите изображение модели на отдельный слой и заблокируйте его. Теперь добавьте средне-серый цвет к фону, чтобы смягчить текстуру.

05 Нарисуйте еще одну рамку над левой ногой модели и измените цвет заливки на желтый. Выберите инструмент «Прямое выделение», затем нажмите Cmd / Ctrl + C скопировать текстуру фона и Cmd / Ctrl + Opt / Alt + Shift + V чтобы вставить его в новую рамку. Выделите содержимое изображения нового кадра с помощью инструмента «Прямое выделение» и выберите цвет бумаги из своей цветовой палитры. Используйте функцию «Удалить точку привязки», чтобы удалить нижнюю правую точку квадрата и создать треугольник.

06 На новом слое нарисуйте рамку над левой рукой модели и перетащите линейку по горизонтали к центру рамки. Удерживая нажатой клавишу Shift, перетащите верхнюю угловую точку фрейма с помощью инструмента «Прямое выделение», чтобы она зафиксировалась на направляющей линейки. Используйте функцию «Удалить точку привязки», чтобы удалить нижнюю правую угловую точку и создать треугольник. Скопируйте и вставьте изображение модели на место, разблокировав слой. Ударить Cmd / Ctrl + D чтобы заменить изображение CMYK на оттенки серого, и используйте инструмент «Прямое выделение», чтобы изменить заливку на розовый.

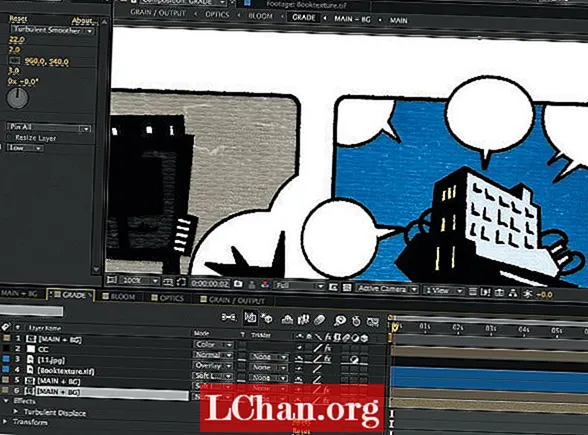
07 Нарисуйте еще один прямоугольник и повторите процесс вставки на месте с изображением в оттенках серого, на этот раз изменив его цвет на голубой. Выделив фрейм, но не содержимое, выберите «Жесткий свет» в раскрывающемся меню на панели «Эффекты». Теперь примените тот же режим наложения к содержимому изображения, чтобы увеличить интенсивность эффекта. Измените непрозрачность на 90%, чтобы часть фона

08 Нарисуйте длинную прямоугольную рамку над правой ногой модели и залейте ее черным цветом. Выберите режим наложения Overlay, затем нарисуйте круг над ним и выберите инструмент Gradient. Добавьте цвет морской волны к одному концу слайдера и бумагу к другому. Убедитесь, что тип градиента - Линейный, и измените угол на 90 градусов, затем измените режим наложения на Умножение.

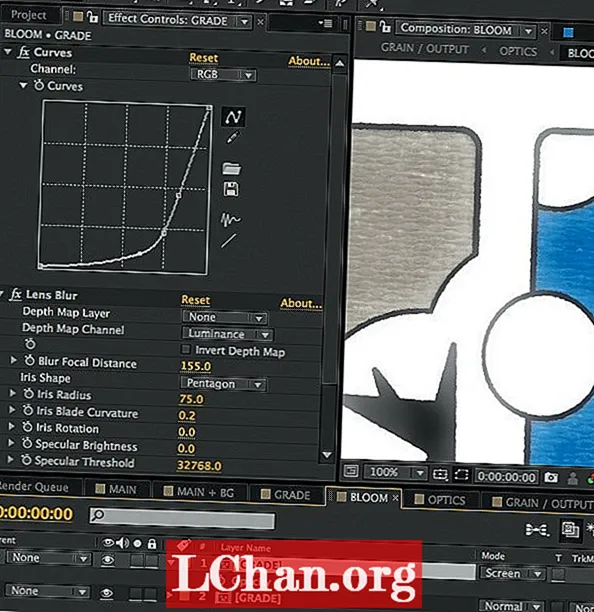
09 Нарисуйте круг в верхнем левом углу изображения, измените цвет заливки на бумагу и добавьте черную обводку 3,5 мм, выровненную по внутренней стороне. На панели «Эффекты» дважды щелкните «Обводка: Нормальный 100%», чтобы открыть большую панель «Эффекты», которая позволяет работать только со штрихом. Измените непрозрачность на 70% и добавьте градиентное растушевывание, изменив настройки, чтобы рамка не была видна за пределами рамки фона, и нажмите OK.

10 Дважды щелкните «Заливка: нормальный 100%», выберите режим наложения «Перекрытие» и нажмите «ОК». Это просто изменяет заливку, применяемую к кадру. Нарисуйте вертикальную черную линию диаметром 3,5 мм, пересекающую круг, и добавьте режим наложения Soft Light. Поиграйте с положением ваших элементов в кадре, чтобы добавить интереса.
Изначально это руководство было опубликовано в Computer Arts.