
Содержание
- 01. Mailchimp 2015 мини-сайт
- 02. Антон и Ирен
- 03. Créations Namale
- 04. Кантина дей Колли Рипани
- 05. Bastille: Eye of the Stormers, автор Spotify.
- 07. Вы тратите много времени на работу
- 08. Эль Бурро
- 09. Многосторонние электронные стратегии
- 10. Олин Д.
Как все мы знаем, дизайн веб-сайтов не в том, чтобы все выглядело красиво. Дело в удобстве использования. Дело в функциональности. Речь идет о том, чтобы быстро и легко предоставить пользователю необходимую информацию. Верно?
Да, конечно. Но если ваш сайт уже делает все это, нет ничего плохого в том, чтобы сделать его эстетически приятным, не так ли?
Здесь мы представляем 10 веб-сайтов, которые отлично используют цвета, чтобы выделиться из толпы, соответствовать ценностям своего бренда и визуально увлечь пользователя. Если вы видели других, которые делают это так же или лучше, поделитесь URL-адресами в комментариях ниже!
01. Mailchimp 2015 мини-сайт

Бренд электронных информационных бюллетеней Mailchimp всегда был лидером в области дизайна, и этот мини-сайт, подводящий итоги 2015 года, вписывается в эту традицию. Сайт использует тенденцию двухцветного окрашивания, популяризированную Spotify, и расширяет ее, переходя от одного оттенка к другому, когда вы просматриваете события года. Эффект прост, но весьма поразителен и дает совершенно новый взгляд на то, что в противном случае было бы довольно непримечательными изображениями. (Вы можете узнать больше о двухцветной тенденции в дизайне здесь.)
02. Антон и Ирен

Антон и Ирэн - бывшие директора агентств на Манхэттене. Айрин, которые впоследствии стали дизайнерами в своей собственной студии в Бруклине. Сайт, который они разработали сами и был разработан Студией Олега Чулакова, источает уверенность благодаря использованию смелой типографики и ярких цветов. Выбранная палитра прекрасна и точна, с яркими, но не подавляющими цветами, а также с оригинальными, но не отталкивающими сочетаниями.
03. Créations Namale

Цветовая гамма не должна быть яркой, чтобы привлечь внимание людей. На этом сайте Créations Namale, ювелирной компании ручной работы, используются бледные и приглушенные оттенки, чтобы вызвать ощущение спокойствия и элегантности, что идеально подходит для элитного бренда. Его создала канадская студия Phoenix.
- 10 отличных способов использования изображений на сайтах агентств
04. Кантина дей Колли Рипани

Этот визуально изобретательный веб-сайт итальянской винодельни Cantina dei Colli Ripani оживляет четкие снимки продуктов с помощью анимированных цветных вкраплений. У сайта в целом современный, художественный вид, который идеально соответствует бренду и его аудитории, а монохромные фоновые элементы идеально подходят для этих ярких и резких капель. Сайт разработан миланской студией Moze под художественным руководством Андреа Кастеллетти и Камиллы Гатти.
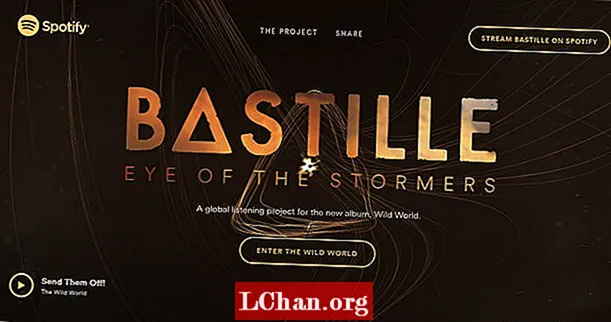
05. Bastille: Eye of the Stormers, автор Spotify.

"Eye of the Stormers" - это произведение, дополняющее последний альбом инди-поп-группы Bastille "Wild World". Созданный совместно со Spotify и Active Theory, он предлагает мультимедийные возможности, в которых чем чаще город транслирует музыку Бастилии на Spotify, тем сильнее шторм он создает на экране. Красивая золотая и серебряная схема гармонично сочетают все это и сразу же демонстрируют, что этот опыт прослушивания подходит для искушенных.
07. Вы тратите много времени на работу

Те времена, когда для привлечения внимания людей было достаточно создания инфографики, давно прошли. Таким образом, интерактивный инфографический сайт компании-разработчика программного обеспечения Atlassian выглядит так, как никогда раньше. Он накладывает смелые, насыщенные цвета захватывающим образом, который просто - но не совсем - на грани дезориентации, и красиво уравновешивает безумие приглушенным, не совсем белым фоном. Сайт создан компанией Hyperakt.
08. Эль Бурро

Один из способов привлечь внимание к своему сайту - использовать цвета, которых люди не ожидают. Ярко-розовый - это не тот оттенок, который традиционно ассоциируется с мексиканской кухней, но на веб-сайте закусочной Olso El Burro он отлично сочетается с чистым одностраничным сайтом, который был создан собственными силами. Когда фон постепенно меняет цвет по мере прокрутки, общий эффект - веселье и юношеская энергия.
09. Многосторонние электронные стратегии

Этот сайт итальянского агентства по коммуникациям и маркетингу Multiways показывает, что яркие цвета можно использовать экономно, но при этом они привлекают внимание. Установить эти дружелюбные всплески розового, синего и желтого цветов на черно-белом фоне - это мастерский ход, благодаря которому они выглядят по-настоящему драматично.
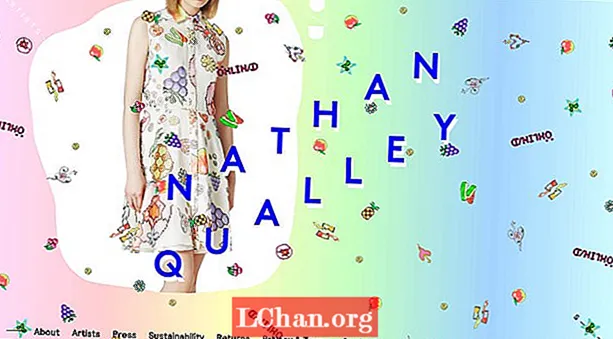
10. Олин Д.

Этический нью-йоркский бренд одежды Ohlin-D регулярно объединяется с художниками для создания новых дизайнов. Поэтому уместно, чтобы страницы его веб-сайта были ориентированы на искусство, чтобы соответствовать каждому дизайну по очереди. Идеально сочетающиеся фоновые оттенки подчеркивают цвета каждого изображения продукта успокаивающим и обнадеживающим, но в то же время оптимистичным и соблазнительным.


