Содержание
- Восточное крыло
- Форма следует за функцией
- Руководство по веб-дизайну для студентов
- приятный
- Боковая панель
- Коробка для кондитерских изделий
- Одна минута с
- FTPloy
- Скотч
- Я отзывчивый
Побочные проекты, подобные следующим, делают сообщество веб-дизайнеров намного богаче, и эта награда направлена на признание вкладов тех, кто их создал.
Чтобы составить этот список, мы попросили вас номинировать побочные проекты веб-дизайна и разработки, которые в последнее время произвели фурор. Мы сократили длинный список полученных нами предложений до последних 10 предложений, и теперь просим вас проголосовать за то, которое, по вашему мнению, наиболее заслуживает этой награды. Три кандидата, набравшие наибольшее количество голосов, будут переданы в нашу группу экспертов, которые выберут окончательного победителя.
Читайте дальше, чтобы узнать больше о 10 кандидатах, а когда вы решите, кого из них вы хотите поддержать, перейдите на сайт .net Awards и отправьте свой голос.
Восточное крыло

Создатель: Тим Смит
Работа: Директор по дизайну Rocket Lift
Основано в: Сент-Пол, Миннесота
.net: Что вдохновило вас на создание The East Wing?
TS: Я хотел поговорить с людьми, которыми восхищался. Я хотел узнать их историю и то, над чем они работали. Кроме того, я всегда любил радиовещание. Пару месяцев я вел утреннее шоу на радиостанции колледжа. Это был идеальный способ объединить две мои страсти: дизайн и телерадиовещание.
.net: Какой у вас ответ?
TS: Я очень благодарен, что людям понравилось шоу. Для многих людей шоу служит источником вдохновения для того, чего они могут достичь в своей карьере. Черт, иногда это помогает им просто пережить день. Я видел, как шоу вдохновляет молодых, а также людей, которые меняют карьеру. Мне нравится делать это шоу, но я получаю огромное удовлетворение, зная, какую пользу получили люди.
.net: Каким вы видите развитие этого проекта в ближайшие несколько месяцев?
TS: Для меня большая честь быть номинированным на эту награду, но моя настоящая миссия - сесть и записать шоу, которое было лучше, чем неделей ранее. Я надеюсь, что люди по-прежнему будут находить это шоу познавательным, вдохновляющим и интересным.

Форма следует за функцией

Создатель: Чонмин Ким
Работа: Интерактивный разработчик и дизайнер
Основано в: Нью-Йорк
.net: Что вдохновило вас на создание функции "Форма следует за функцией"?
JK: Я нахожу вдохновение в моих любимых вещах, в частности, в Винсенте Ван Гоге, Энди Уорхоле, Рене Магграйте, времени, пространстве, минимализме и типографике.
.net: Какой у вас ответ?
JK: Я получаю много писем и твитов от людей, которым нравится моя работа. Это очень интересно и удивительно для меня. Приятно иметь возможность поговорить с людьми, которым нравится мой стиль дизайна и взаимодействие.
.net: Каким вы видите развитие этого проекта в ближайшие несколько месяцев?
JK: Я все еще работаю над запуском других возможностей в рамках проекта. Сейчас я работаю полный рабочий день, поэтому у меня нет времени на все, но я никогда не остановлюсь.

Руководство по веб-дизайну для студентов

Создатель: Жанна Хаган
Работа: Студент / фрилансер
Основано в: Торонто, Канада
.net: Что вдохновило вас на создание "Руководства по веб-дизайну для студентов"?
JH: Руководство для студентов по веб-дизайну началось с моего личного опыта в колледже. По мере того, как я продвигался по моему курсу дизайна, наблюдался разрыв между тем, что я изучал, и тем, что на самом деле требовалось работодателями в отрасли. Многие вещи, которым меня учили, были либо устаревшими, либо неуместными. Я почувствовал неудовлетворенность и решил, что хочу помочь, заведя блог.
Обучение веб-дизайну отсутствует во многих областях просто потому, что невозможно быть в курсе современных технологий и методов. Хотя существует множество дизайнерских блогов, которые отлично подходят для дизайнеров, Student's Guide специально ориентирован на новичков и студентов; всем нужно с чего-то начинать.
Эти молодые дизайнеры - будущее индустрии, и если они не усвоят и не разовьют эти привычки на раннем этапе, это может нанести ущерб их будущему. Я надеюсь, что Student's Guide помогает и вдохновляет молодых дизайнеров на успех в колледже и после его окончания.
.net: Какой у вас ответ?
JH: Пока что реакция была замечательной. Создание блога определенно потребовало гораздо больше усилий, чем ожидалось, но это был самый полезный проект, который я завершил. Многие студенты выразили аналогичное недовольство своим дизайнерским образованием и тем, что оно не учит многим фундаментальным навыкам, необходимым для достижения успеха.
У Student’s Guide довольно много подписчиков в Twitter и Facebook, и, поскольку нам всего год, мы получаем почти 800 просмотров страниц в день. Я очень рад продолжать развивать этот проект, потому что считаю, что у него есть потенциал, чтобы стать большим сообществом.
.net: Каким вы видите развитие этого проекта в ближайшие несколько месяцев?
JH: В ближайшие несколько месяцев у нас запланирован полный редизайн сайта. Кроме того, мы выпускаем больше электронных книг для добавления в нашу коллекцию, которая, как мы надеемся, в будущем будет включать всевозможные темы специально для студентов. Победа в побочном проекте года .net будет для меня большой честью не только потому, что я очень много работал над самим блогом, но и потому, что было бы замечательно помочь донести наше послание до всех молодых дизайнеров, которые ищут помощи.

приятный

Создатель: Крис Армстронг
Работа: Дизайнер
Основано в: Белфаст, Северная Ирландия
.net: Что вдохновило вас на создание niice?
CA: Каждый раз, когда я начинаю новый дизайн-проект, я в первую очередь ищу хорошие примеры того, что я пытаюсь разработать (будь то интерфейсы, логотипы, типографика и т. Д.). Однако, если вы будете искать «логотипы» в Картинках Google, вы получите много мусора, поэтому вместо этого я обнаруживаю, что просматриваю те же самые сайты - Dribbble, Designspiration, Behance - в поисках идей и вдохновения (и в итоге получаю около открыто шесть десятков вкладок браузера). Niice был попыткой сделать это быстрее, проще и лучше.
.net: Какой у вас ответ?
CA: Мы получили фантастический ответ: за первый месяц было более 200 тысяч просмотров страниц более чем 50 тысячами дизайнеров со всего мира. Большая часть нашего трафика - это также вернувшиеся посетители, поэтому люди, похоже, находят его достаточно полезным, чтобы вернуться к нему. Это определенно вдохновило нас на то, чтобы не терять темп и улучшать ситуацию.
.net: Каким вы видите развитие этого проекта в ближайшие несколько месяцев?
CA: Я думаю, что мы можем многое сделать, чтобы помочь дизайнерам найти в Интернете отличное вдохновение. В краткосрочной перспективе мы добавляем больше источников (теперь у нас есть Behance, Dribbble и Designspiration), устраняем ошибки и отвечаем на все полученные отзывы. Помимо улучшения качества результатов и добавления дополнительных способов поиска (например, цвета, имени пользователя), мы работаем над функцией, которая позволит вам добавлять изображения в панель настроения, которой легко делиться. В процессе создания физической доски настроения есть что-то, что вдохновляет на творчество и поощряет интуицию, и мы надеемся повторить этот опыт.

Боковая панель

Создатель: Саша Грейф
Работа: В душе я дизайнер, но я также занимаюсь развитием и ведением собственного бизнеса. Так что я не то, что меня делает! Может, дизайнер-разработчик?
Основано в: Я живу в Осаке, Япония. Я переехал в Японию с женой, потому что она получила стипендию на учебу здесь, а также потому, что мы оба любим эту страну!
.net: Что вдохновило вас на создание боковой панели?
SG: Я большой поклонник Hacker News, сайта социальных новостей для технических специалистов. Когда появляется новая техническая история, вы обычно можете быть уверены, что она будет в тренде, задолго до того, как вас заметят в технических блогах. Мне всегда казалось странным, что не было такого места для ссылок, связанных с дизайном, поэтому я решил создать его сам!
.net: Какой у вас ответ?
SG: Ответ был отличным! Мало того, что на информационный бюллетень приближаются 10 000 подписчиков, люди говорят мне, как сильно они его любят каждый день в Твиттере. Просто поищите упоминания @SidebarIO и убедитесь сами! Я также заключил несколько сделок с такими крупными спонсорами, как MightyDeals и CreativeMarket, что показывает, что даже гораздо более крупные компании верят в проект. И это всегда хороший знак!
.net: Каким вы видите развитие этого проекта в ближайшие несколько месяцев?
SG: Я хотел бы продолжать расширять сайт и привлекать новых участников, но мне бы очень хотелось начать размещать на боковой панели оригинальный контент, а не только ссылки. Я еще не совсем уверен, в какой форме это примет! Может быть, что-то вроде Medium для дизайна? Или просто разрешить избранным людям комментировать каждую ссылку, например Branch? Мне кажется, что онлайн-дискуссионное пространство действительно сейчас претерпевает множество изменений, и мне интересно, где можно разместить боковую панель.

Коробка для кондитерских изделий

Создатель: Алекс Дулоз
Работа: Когда я не преподаю французскую литературу и кино, я проектирую и создаю веб-приложения.
Основано в: Женева, солнечная Швейцария.
.net: Что вдохновило вас на создание проекта The Pastry Box Project?
ОБЪЯВЛЕНИЕ: Я мог бы сказать вам много серьезных вещей, чтобы ответить на этот вопрос, что я построил кондитерскую коробку, чтобы она стала наследием для будущего, дверью в определенную область нашего времени и возраста с целью понять ее, мечтать об этом, и воссоздание того, что это есть на самом деле, с помощью деталей и анекдотов, которые в совокупности рисуют точный, яркий пейзаж эпохи, в отличие от расплывчатого, всегда неточного мифа, который сохранят грядущие времена. И я мог продолжать и продолжать. Но я должен признать: я чертов бездельник, который искал предлога, чтобы проводить больше времени перед своим компьютером.
.net: Какой у вас ответ?
ОБЪЯВЛЕНИЕ: Действительно потрясающе. Люди были очень ... доброжелательными и очень обнадеживающими. Трудно описать, насколько хорошо был принят проект, как будто люди ждали публикации чего-то подобного. Мне все еще трудно поверить, что люди во всем мире, которых я никогда не встречал, на самом деле находят время, чтобы сказать «спасибо за то, что вы делаете». Для меня большая честь работать со всеми этими замечательными пекарями и видеть, как замечательные люди читают то, что публикует Pastry Box. Заставляет вас чувствовать себя очень скромным. И, конечно же, я был бы никуда без всемогущей Кэти Уоткинс, которая вместе со мной ведет шоу.
.net: Каким вы видите развитие этого проекта в ближайшие несколько месяцев?
ОБЪЯВЛЕНИЕ: Вскоре мы покинем WordPress и будем использовать нашу собственную платформу для публикации, что позволит улучшить взаимодействие между проектом и его аудиторией.

Одна минута с

Создатель: Конор О’Дрисколл
Работа: Внештатный дизайнер, писатель и интервьюер для One Minute With и The Industry
Основано в: Корк, Ирландия
.net: Что вдохновило вас на создание OneMinuteWith?
CD: Еще летом 2011 года я слушал множество дизайнерских подкастов, в которых были интервью с превосходными дизайнерами об их жизни и их работе. Я очень любил их и хотел сделать что-то подобное. Однако мой голос никоим образом не годится для публичного использования, поэтому я решил сделать свои интервью текстовыми. Это также позволило бы мне продемонстрировать их работы одновременно с их мнениями. В то время было очень мало сайтов с текстовыми интервью с дизайнерами, и ни один из них не делал того, что я хотел видеть, так что это казалось фантастической возможностью захватить небольшой кусок этого рынка. Я честно думаю, что время и настойчивость были единственными вещами, которые поддерживали One Minute With в живых!
.net: Какой у вас ответ?
CD: Реакция общественности была фантастической. Каждую неделю я получаю кучу хороших твитов от людей, в которых говорится, что они только что провели на сайте час или два или что сайт вдохновил их на этот день. Это приятно слышать, потому что это означает, что сайт служит своей цели. Однако для меня самой важной реакцией, которую я получил, было то, что респонденты сказали, что им понравилось проводить интервью. Это действительно делает мой день. Я прекрасно знаю, насколько утомительно может быть ответ на вопросы собеседования, поэтому я стараюсь сделать его как можно более безболезненным, задавая забавные, интересные вопросы, на которые собеседники не знают ответа автоматически. Слышать, что это окупается, просто великолепно. Если бы абсолютно никто не просматривал сайт, но и я, и собеседники веселились, я бы продолжал проводить эти интервью. Тем не менее, пожалуйста, не прекращайте посещать этот сайт, все.
.net: Каким вы видите развитие этого проекта в ближайшие несколько месяцев?
CD: По сути, то же самое. Формула действует последние 18 месяцев, поэтому было бы стыдно менять ее сейчас. Однако у меня есть несколько идей для форматов собеседований, которые, я думаю, тоже было бы интересно реализовать. Не в качестве замены текущих вещей, а просто в качестве небольшого дополнения.Я не скажу больше, в первую очередь потому, что мне больше нечего сказать, но да, будьте в восторге.

FTPloy

Создатель: Стивен Рэдфорд
Работа: В настоящее время я веб-разработчик в Three Thinking Co., маркетинговом агентстве в Лестере, работающем с такими технологиями, как Laravel и Backbone.js. Я также штатный писатель Nettuts +.
Основано в: Я живу в Одби, маленьком городке недалеко от центра Лестера.
.net: Что вдохновило вас на создание FTPloy?
SR: Воспользовавшись решениями облачного хостинга, такими как Pagoda Box, я хотел аналогичное решение для развертывания серверов на работе. К сожалению, нам не удалось установить на них Git, поэтому я начал искать решение. Я мог найти что угодно, поэтому разработал небольшой сценарий для развертывания через FTP, когда я нажал на Bitbucket. Получив изрядный интерес, я решил превратить его в сервис, которым мог бы пользоваться каждый.
.net: Какой у вас ответ?
SR: Я никогда не ожидал, что кто-то воспользуется FTPloy, но реакция была больше, чем я мог ожидать! Думаю, этот твит от @jon_amar резюмирует это:
.net: Каким вы видите развитие этого проекта в ближайшие несколько месяцев?
SR: Я хочу добавить поддержку SFTP и SSH, а также еще несколько улучшений в проекты. Большинство планов изложены в дорожной карте.

Скотч

Создатель: Дэниел Эриксон
Работа: Ведущий инженер Getable
Основано в: Сан-Франциско, Калифорния
.net: Что вдохновило вас на создание скотча?
DE: Я искал движок для ведения блогов, который использовал бы уценку, не мешал бы вам и был прост. Я не мог найти ничего, поэтому сделал скотч.
.net: Какой у вас ответ?
DE: Я получил то, что я бы назвал скромным ответом. Большинство людей, которые сталкиваются с этим, говорят мне, что им нравится, насколько это просто. Отсутствие функций - это особенность.
.net: Каким вы видите развитие этого проекта в ближайшие несколько месяцев?
DE: Я бы хотел:
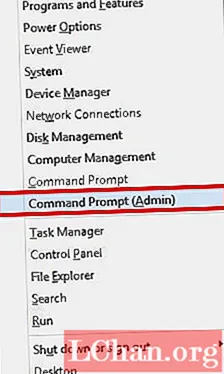
- Добавьте интерфейс командной строки для создания статического веб-сайта с помощью Scotch
- Сделайте интерфейс администратора отзывчивым, как интерфейс чтения.
- Добавьте сочетания клавиш, похожие на vim, чтобы создавать идеи и редактировать сообщения по-настоящему эффективно.
- Отшлифуйте процесс установки, чтобы сделать установку проще для всех.

Я отзывчивый

Создатель: Джастин Эйвери
Работа: Технический консультант
Основано в: Лондон, Великобритания, но я был в Будериме, Австралия, когда это было построено
.net: Что вдохновило вас на создание Am I Responsive?
JA: У меня есть два других побочных проекта, и я часто трачу время на создание адаптивных снимков экрана избранных сайтов RWD для них обоих.
Для этого нужно было сделать снимок экрана в каждом окне просмотра, импортировать их все в Photoshop, расположить на холсте, изменить порядок / расположение устройств… это заняло у меня много времени!
Однажды в пятницу утром у меня было несколько сайтов, на которых я мог наверстать упущенное, и я решил поиграть с некоторыми iFrames. К концу дня я опубликовал первый черновик, а в конце выходных добавил большинство функций, которые вы там сейчас видите.
Небольшое примечание: его никогда не следует использовать для тестирования, только для скриншотов, тестирование должно проводиться на реальных устройствах.
.net: Какой у вас ответ?
JA: Ответ был потрясающим!
После того, как я выпустил первую версию в начале февраля, я поделился ею с несколькими друзьями и коллегами, которые дали мне отличные первоначальные отзывы. Только на следующей неделе я опубликовал это в информационном бюллетене RWD, когда количество посещений стало расти.
С тех пор он просто разрастался до тех пор, пока о нем не писали в Твиттере по несколько раз в день и не появлялись в блогах и онлайн-журналах в США, Великобритании, Австралии, Японии, Германии и Китае.
Некоторые твиты:
Я очень взволнован, потому что инструмент, созданный для упрощения моего рабочего процесса, теперь предварительно просмотрел более 20 000 URL для более чем 25 000 человек. Ура!
.net: Каким вы видите развитие этого проекта в ближайшие несколько месяцев?
JA: Одна из замечательных особенностей веб-сообщества - это то, что оно всегда готово поделиться идеями по улучшению, и у меня было несколько. В ближайшие несколько месяцев я сосредоточусь на следующих четырех вещах:
- Добавить Сохранить и скачать Кнопка, которая будет использовать Phantom.js и Kraken.io для создания снимка экрана и оптимизации изображения для загрузки.
- Дважды щелкните, чтобы повернуть устройства iPad и iPhone, чтобы выбрать разные параметры перспективы в окне просмотра.
- Палитра цветов для обновления цвета фона, чтобы он лучше соответствовал тому месту, где вы могли бы
- Исправление чертовой ошибки iFrame, которая ломает этот инструмент на планшетах и iPhone.