Содержание
- В чем заключается ваша роль в Adobe, как старшему евангелисту Creative Cloud?
- Не могли бы вы дать нам обзор Adobe Muse CC в последней версии Creative Cloud?
- На кого нацелен Adobe Muse CC и что вы сделали для разработки продукта с учетом потребностей пользователя?
- В чем основные различия между Adobe Dreamweaver CC и Adobe Muse CC?
- Итак, что нового в Adobe Dreamweaver CC?
- Edge Code и Dreamweaver CC имеют много общего. Как вы решаете, какой инструмент использовать?
- Какие области Creative Cloud должны заинтересовать людей, занимающихся веб-дизайном?
- Для чего Flash используется в современной веб-среде? Что ждет Flash в будущем?
- В чем вы видите самые большие проблемы, с которыми сталкивается веб-дизайн в ближайшие годы?
- Смотрите здесь в прямом эфире с 19:00 по британскому времени
В настоящее время Майкл Чейз является старшим евангелистом Creative Cloud для Adobe, а ранее работал дизайнером в парижском веб-агентстве. Мы поговорили с ним о новом выпуске Creative Cloud 2014 и о том, как Muse, Dreamweaver и другие инструменты Adobe могут улучшить ваше творчество и рабочий процесс. Вот что он сказал ...
Сегодня вечером к Майклу Чейзу присоединятся представители цифровых агентств Huge и Reactive, которые продемонстрируют новейшие функции Creative Cloud для Интернета. Смотрите прямую трансляцию с 19:00 по британскому времени.
В чем заключается ваша роль в Adobe, как старшему евангелисту Creative Cloud?
Миссия евангелиста действительно состоит в том, чтобы вдохновить сообщество творческих людей и заинтересовать их всеми новыми функциями, которые они найдут в Creative Cloud. А также объяснить, как, например, фотограф может стать создателем видео, как традиционный дизайнер может стать дизайнером объектов благодаря технологиям, доступным в Creative Cloud.
Не могли бы вы дать нам обзор Adobe Muse CC в последней версии Creative Cloud?
Я очень рад выпуску Adobe Muse CC 2014 года, потому что это свежее, новое, 64-битное собственное приложение, а это означает, что оно работает очень хорошо, даже с веб-сайтом с большим количеством объектов на экране и большим количеством страниц.

Что нового, так это то, что после публикации веб-сайта ваш клиент или ваши коллеги могут редактировать контент в браузере. Они могут напрямую изменять текст или изображение в браузере - им не нужно звонить вам, чтобы редактировать содержимое веб-сайта, они могут просто сделать это сами. Так что это совершенно новый рабочий процесс, очень эффективный.
На кого нацелен Adobe Muse CC и что вы сделали для разработки продукта с учетом потребностей пользователя?
Adobe Muse CC ориентирован на традиционных дизайнеров, которые хотят создавать и публиковать веб-сайты. Они не хотят изучать HTML, они не хотят изучать CSS.
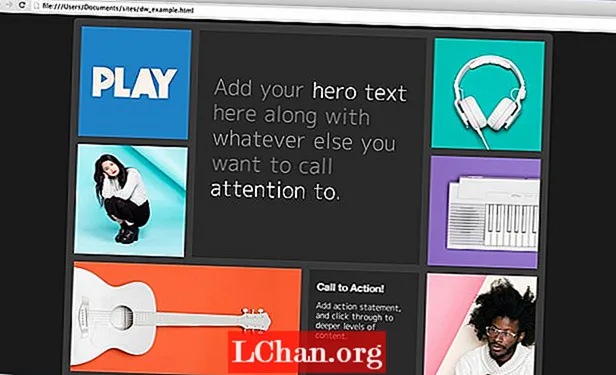
Это как InDesign для Интернета. У вас есть похожие инструменты, и вам просто нужно разместить изображения и текст. Вы нажимаете «Опубликовать», и он сгенерирует для вас код. Мы также добавили больше функций, так что теперь вы можете добавлять такие вещи, как анимация и параллаксная прокрутка.
Так что это действительно то, на кого мы нацелены, и пока это очень успешно. В прошлом году с помощью Adobe Muse CC было опубликовано более 500 000 веб-сайтов. Это действительно показывает, что многие традиционные дизайнеры хотят иметь возможность создавать веб-сайты.
В чем основные различия между Adobe Dreamweaver CC и Adobe Muse CC?
Ключевое отличие действительно в аудитории. Dreamweaver CC существует уже много лет. Существует огромное сообщество пользователей, которые хотят создавать веб-сайты, но также хотят видеть код. Они хотят иметь возможность редактировать код в любое время, чего нельзя сказать о Adobe Muse CC.
При этом вы просто создаете страницы, а затем нажимаете кнопку «Опубликовать». Он выполняет все кодирование за вас, чтобы вы могли сосредоточиться на дизайне. Но не все хотят этого, и именно поэтому в Dreamweaver CC есть более продвинутые функции, позволяющие легко предоставлять людям динамический контент и возможность управлять веб-сайтом через FTP.
Итак, что нового в Adobe Dreamweaver CC?
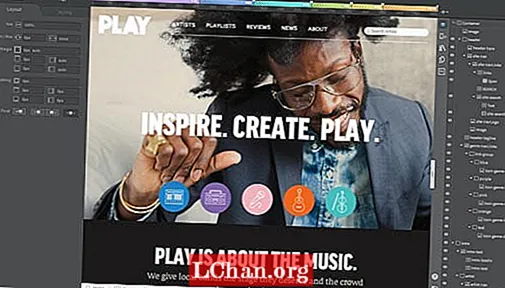
В новом выпуске Dreamweaver CC у нас есть много новых функций, но мы сосредоточились, в частности, на Live View. Это способ запустить WebKit прямо в Dreamweaver, чтобы отобразить веб-сайт и получить точный предварительный просмотр того, что станет веб-сайтом, на вашей странице, в вашем браузере.

Раньше вам приходилось отключать Live View, редактировать код, нажимать кнопку Live View, а затем возвращаться и т. Д. Но теперь в Live View вы можете редактировать контент.
Вы проектируете непосредственно с помощью интерактивного просмотра, поэтому, если вы редактируете текст, он изменяет код в фоновом режиме. И вы также можете выбрать div и сказать, что хотите добавить еще один селектор CSS прямо в Live View. Так вы сэкономите много времени.
Edge Code и Dreamweaver CC имеют много общего. Как вы решаете, какой инструмент использовать?
Если вы хотите разработать и опубликовать веб-сайт, у вас есть несколько вариантов. У вас есть Adobe Muse CC, если вы традиционный дизайнер и не хотите иметь дело с кодом. У вас есть Dreamweaver CC с новым сильным дизайном Live View. И, наконец, если вы чистый разработчик и действительно хотите быстро кодировать, добавлять свойства CSS и т. Д., То есть еще Edge Code CC, очень легкий и очень мощный редактор кода.
Edge Code CC основан на Brackets, проекте с открытым исходным кодом, который вы можете найти на GitHub. Скобки и Edge Code разрабатываются не только инженерами Adobe - многие люди из сообщества также вносят свой вклад и добавляют функции.
Какие области Creative Cloud должны заинтересовать людей, занимающихся веб-дизайном?
Что действительно интересно для веб-дизайнеров в этой новой версии Creative Cloud, так это то, что у нас было то, что мы называли «веб-сегментом» в нашем ассортименте творческих продуктов. Но времена изменились, Интернет повсюду, поэтому для всех наших приложений Creative Cloud, включая, например, Illustrator CC, есть смысл иметь веб-возможности, чтобы вы могли напрямую создавать страницу, а затем извлекать все свойства CSS и генерировать ресурсы.
То же самое и с Photoshop CC, где теперь вы можете создавать ресурсы для Интернета. Например, просто наименование слоя icon.png создаст png в фоновом режиме. Кроме того, мы добавили новые функции в Photoshop CC для дизайнеров макетов. Поэтому, если вы хотите разместить элементы на странице, у вас есть умные направляющие и множество новых технологий, которые позволяют быстро размещать веб-страницы.
Даже в Premiere CC, если вы хотите вывести видео для Интернета, у вас есть возможность сделать это.
Для чего Flash используется в современной веб-среде? Что ждет Flash в будущем?
Flash является частью Creative Cloud и имеет очень сильное сообщество творческих пользователей. У вас есть хардкорные пользователи, которые все еще используют Flash для создания игр. Но если вы посмотрите на все игры на Facebook, все они являются флеш-играми. И все больше и больше игр в Apple App Store и Android / Google Play фактически разрабатываются с помощью Flash. Есть также анимация, мультфильмы и т. Д., Созданные с помощью Flash, так что для этого еще есть место.
В выпуске Creative Cloud 2014 года мы действительно хотели сосредоточиться на анимации, и на самом деле мы вернули некоторые функции, которые нравились людям из предыдущих выпусков, с новым редактором движения, который является очень продвинутым инструментом для аниматоров.
Последней версии Creative Cloud в Интернете уделяется большое внимание. Таким образом, из Flash вы можете экспортировать классический Flash-фильм, а также экспортировать его в HTML или даже WebGL. И у вас будет сильно ускоренная анимация, которая будет работать во всех браузерах.
В чем вы видите самые большие проблемы, с которыми сталкивается веб-дизайн в ближайшие годы?
Самая большая проблема для веб-дизайнеров в ближайшие годы - это, конечно, мобильные устройства. Важно позаботиться о пользователях мобильных устройств и планшетов. Но это сопряжено с множеством проблем.

Прежде всего, очень сложно контролировать сам дизайн, потому что окружение часто движется по экрану. Вот почему необходимы новые тенденции, такие как плоский дизайн, чтобы процесс создания контента был очень эффективным. Перед нами стоит задача привнести все эти новые тенденции прямо в предлагаемые нами приложения. Вот откуда появился Edge Reflow как средство создания прототипов адаптивных страниц.
В Dreamweaver уже можно создавать адаптивные страницы. В Adobe Muse вы также можете создать специальный интерфейс для мобильных пользователей. Поэтому для нас первоочередной задачей является обеспечение того, чтобы все пользователи, независимо от выбранного ими приложения, могли это сделать.
Сессия Create Now World Tour по инструментам веб-дизайна транслируется с 19:00 по британскому времени.