
Содержание
- Знайте свои определения
- Цифры в навигации
- Цифры в календарях
- Цифры в данных
- Пять примеров для проверки
- 01. GeckoBoard
- 02. Имаджиниста
- 03. Соло
- 04. Лето в Теннесси.
- 05. Autostrada Pedemontana Lombarda
Как и в любом другом средстве дизайна, цифры следует использовать как часть концептуального целого - они передают значение через количество или последовательность. Вы можете использовать их, чтобы вести людей по списку, вовлекать пользователей в календарь или упорядочивать навигацию.
Знайте свои определения
Не помешает знать, что цифры - это типографские символы чисел. Так, например, ’5’ - это цифра от числа ’пять’.
Цифры в навигации
В кратких схемах навигации можно использовать цифры. Лучше всего, если больше двух разделов, но меньше семи. Длинный список может показаться ошеломляющим. Старайтесь использовать цифры, чтобы ваши списки выглядели краткими и легко читаемыми.
Цифры в календарях
Самые важные даты в календарях определяются содержанием и контекстом. Если вы изучаете древние войны, то год, вероятно, является самым важным числом. Однако, если вы создаете дизайн календаря для современного сценария или отмечаете запись в блоге, акцент следует делать на дату определенного дня, а не на год.
Цифры в данных
Информация в веб-дизайне становится все более доступной в метрической форме, и это может дать потрясающие результаты. Цифры данных должны быть различимы и легко читаться. Размер может быть отличным способом привлечь внимание к цифрам, но важно сохранить визуальную ссылку на ярлык или источник информации, чтобы числа оставались полезными.
Пять примеров для проверки
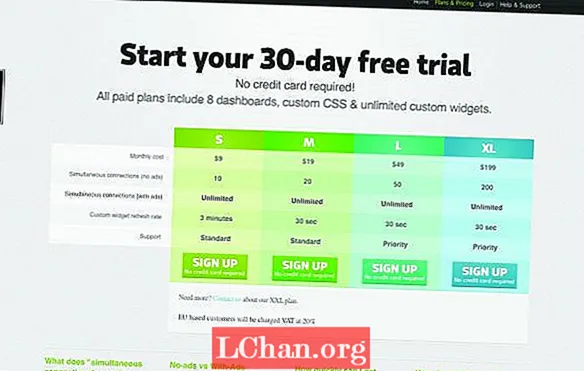
01. GeckoBoard

Один из лучших дизайнов данных, который я видел в этом году, - это приложение для доски бизнес-статуса GeckoBoard. Эти ребята используют отличную статистику и раскладки, четко обозначенные, с осмысленным использованием цифр.
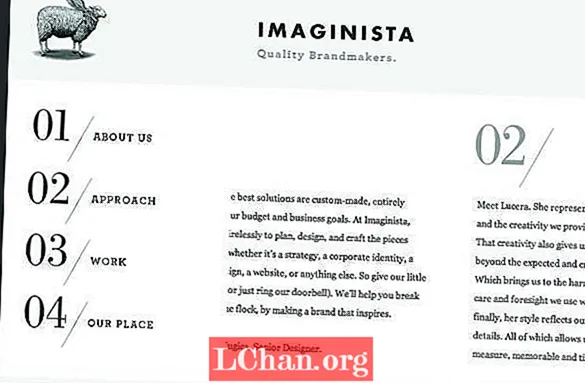
02. Имаджиниста

Элегантные цифры складываются в короткую навигацию для дизайнерского магазина Imaginista. Разработчики повторили цифры по всему горизонтальному сайту.
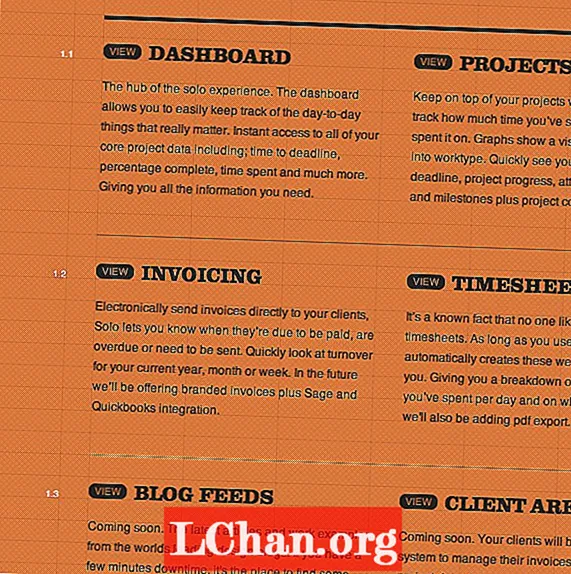
03. Соло

Solo, приложение для управления внештатными проектами, использует цифры во всем интерфейсе, с отличным примером десятичных знаков на своей домашней странице.
04. Лето в Теннесси.

Лето в Теннесси - потрясающий туристический сайт, но мне больше всего нравится нумерованная система навигации. Цифры, уложенные заголовками и субтитрами, создают великолепный подход.
05. Autostrada Pedemontana Lombarda

Использование данных для привлечения людей на ваш сайт может служить своего рода внутренней рекламой, втягивая их глубже в ваш домен. На сайте итальянской дорожной сети Autostrada Pedemontana Lombarda таким образом используются цифры вместе с данными диаграмм.
Если вы видели примеры сайтов, использующих цифры для большого эффекта, почему бы не упомянуть их в комментариях?


