
Содержание
- 01. Прочтите сценарий
- 02. Производим предварительные заявки.
- 03. Объедините ссылки.
- 04. Заблокируйте своих персонажей
- 05. Добавьте детали в нижний рисунок.
- 06. Разработайте штриховой рисунок.
- 07. Выявление ошибок
- 08. Добавьте веса линиям.
- 09. Добавьте детали в сцену.
- 10. Внесите исправления
- 11. Позаботьтесь о незначительных элементах.
- 12. Сделайте анатомию более естественной.
- 13. Добавьте элементы текстуры.
- 14. Заключительные доработки

Из этого туториала Вы узнаете, как создать страницу с комиксом. Хотя здесь мы используем Clip Studio Paint, есть множество советов, которые можно применить к разному программному обеспечению для цифрового искусства. Моя любимая часть работы над комиксом - это продумывать сценарий в уме и обдумывать возможные альтернативные версии.
Этот пример взят из старого проекта: книжной книги Торчвуда, повествующей о приключениях капитанов Джека и Джона на планете техно-джунглей. Это мощная страница с активными действиями, на которой представлены разнообразные кадры, сильный дизайн персонажей и хорошая отрисовка текстур (для большего вдохновения взгляните на этот обзор лучших веб-комиксов).
Подробнее: Обзор Wacom Intuos Pro
Вы узнаете, как создать страницу с комиксом, в том числе разработать начальные эскизы, использовать ссылки и методы создания страницы. Посмотрите замедленную съемку ниже для обзора процесса создания или прочтите пошаговое руководство.
Каждая страница - это всегда сложная и тяжелая работа, но она приносит свои плоды, поэтому всегда старайтесь подтолкнуть себя и, прежде всего, получайте от этого удовольствие.
Скачать набор нестандартных кистей для этого урока
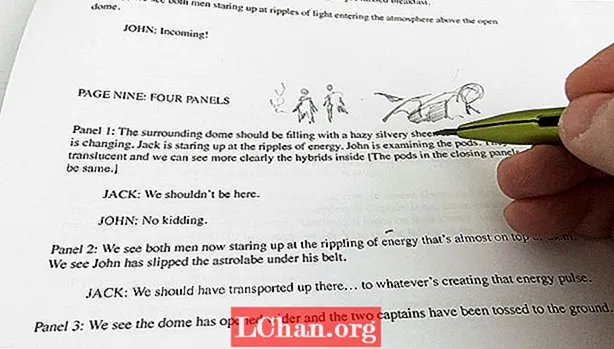
01. Прочтите сценарий

Как только паническая атака страшной белой страницы утихнет, пора читать сценарий. Определите моменты, которые выделяются в тексте для каждой панели, ищите динамические и четкие события повествования, чтобы эффективно продвигать историю. По мере чтения рекомендуется делать эскизы и записывать все ссылки, которые могут вам понадобиться.
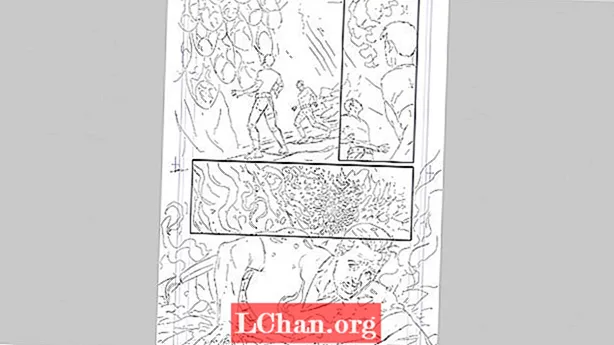
02. Производим предварительные заявки.

На этом этапе жизненно важно не дорожить своими словами, потому что ничто не высечено в камне. Сделайте предварительный набросок очень быстро, игнорируя анатомию и рендеринг, а затем поработайте над ним, не забывая о том, где будут размещаться пузыри речи.
03. Объедините ссылки.

Сценарий требует много растительности, поэтому я начинаю исследовать виноградные лозы, джунгли, грибы и грибы. Я обычно набираю некоторые ссылки на этой ранней стадии, чтобы дать мне понимание того, как сделать среду подходящей и удобной в пределах страницы.
04. Заблокируйте своих персонажей

После утверждения предварительных требований и доработки некоторых элементов повествования пора приступить к эскизам в рамках концепции. Я рисую границы панели с помощью инструмента «Рамка», а затем блокирую фигуры в виде силуэтов, используя стандартную базовую кисть «Темный карандаш». Это дает мне правильную массу персонажей для работы.
05. Добавьте детали в нижний рисунок.

Когда я доволен размещением фигуры, я создаю новый слой и отбрасываю силуэт, работая над исправлением центральных линий и анатомии. Я снова использую базовую кисть Darker Pencil. После того, как все элементы проработаны, я могу приступить к их доработке.
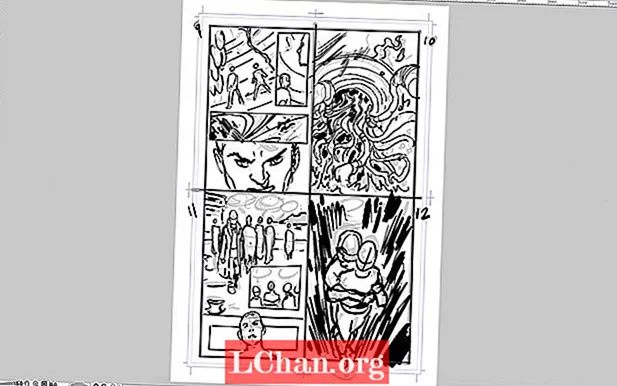
06. Разработайте штриховой рисунок.

Когда вы будете довольны пропорциями и размещением элементов на странице, пора создать новый слой и поработать над правильным рисунком. Я начинаю с использования своей специальной кисти для линий Ink Pencil и записываю линии, над которыми в конечном итоге хочу работать. На этом этапе важно работать легко, но, по возможности, включать в себя базовый рендеринг и освещение.
07. Выявление ошибок

Завершив штриховой рисунок, окините взглядом страницу в поисках элементов, которые нужно изменить. Это может помочь перевернуть страницу, чтобы увидеть, какие ошибки выскакивают, а затем сделать пару заметок, прежде чем исправлять их. Помните, что даже на этом этапе ничего не высечено в камне.
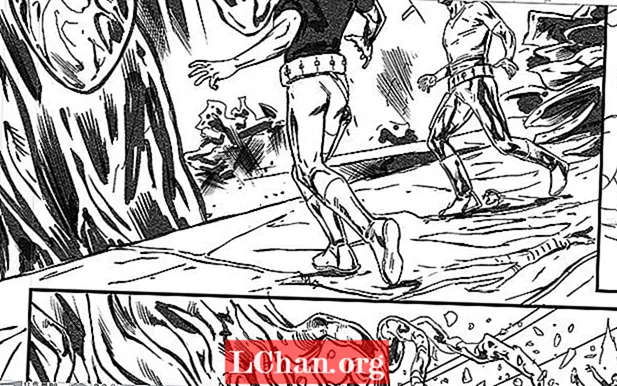
08. Добавьте веса линиям.

Следующим этапом является увеличение толщины линии и введение потока в рисунок с помощью моей специальной кисти Ink Pencil (я действительно должен придумать лучшее название!). Линия должна определять источник света и вес персонажа, поэтому будьте осторожны, чтобы линии не выглядели плоскими и бесхарактерными.
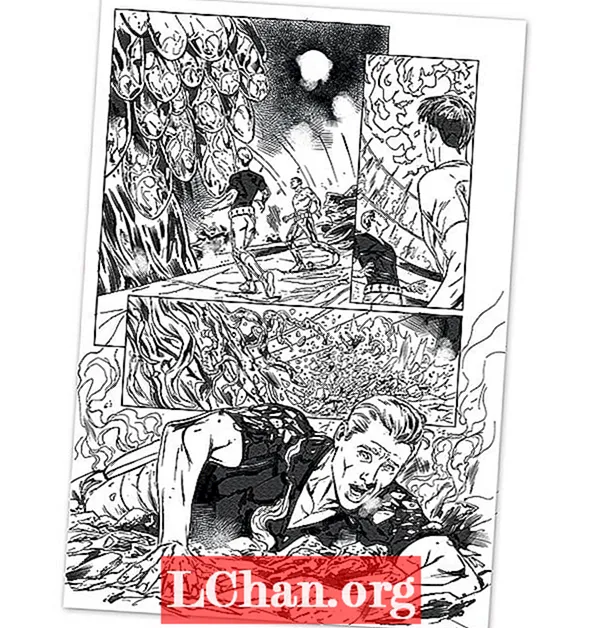
09. Добавьте детали в сцену.

Все еще используя кисть Ink Pencil (я знаю, я знаю), я начинаю добавлять выборочную толщину линий и тени к элементам деталей. Стремитесь к тому, чтобы ваши строки наводили на размышления, а не переусердствовали, и избегайте слишком большого количества деталей на странице. Помните, что отсутствие чего-либо может быть столь же эффективным, как и его включение.
10. Внесите исправления

Просматривая страницу, я решаю, что мне не нравится голова капитана Джона. Я набрасываю замену на новом слое, а затем уточняю выражение. На этом этапе могут быть полезны ссылки, поэтому подумайте об использовании зеркала или сделайте снимок с помощью телефона, чтобы запечатлеть тот образ, который вам нужен.
11. Позаботьтесь о незначительных элементах.

Как и в случае с элементами мусора на шаге 09, я стараюсь не перерисовывать второстепенные фигуры на странице. В частности, я наблюдаю за своей толщиной линии, когда сцена уходит на задний план. Использование силуэтов и сильных теней также может помочь выделить более мелких персонажей. Однако это немного уравновешивает - более мелкие персонажи могут потеряться среди элементов фона, если они нарисованы слишком тонко.
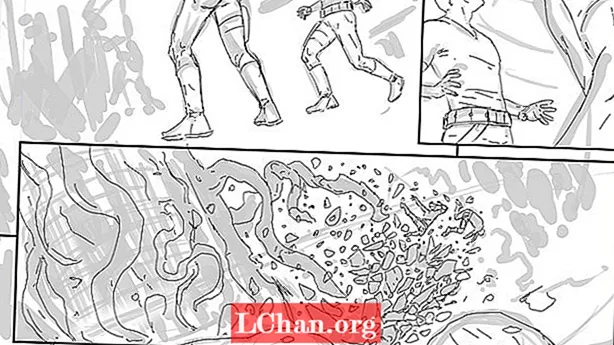
12. Сделайте анатомию более естественной.

Мне также не нравятся ноги капитана Джона: они казались мне немного странными в моем первоначальном макете, поэтому я воссоздаю их в более сбалансированной позиции. Всегда стремитесь к тому, чтобы ваши персонажи выглядели динамично и естественно, а не жестко. Я также меняю позу персонажей меньшего размера, чтобы они лучше соответствовали перспективе фона.
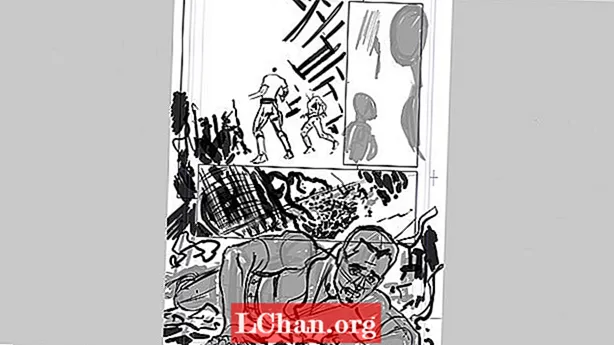
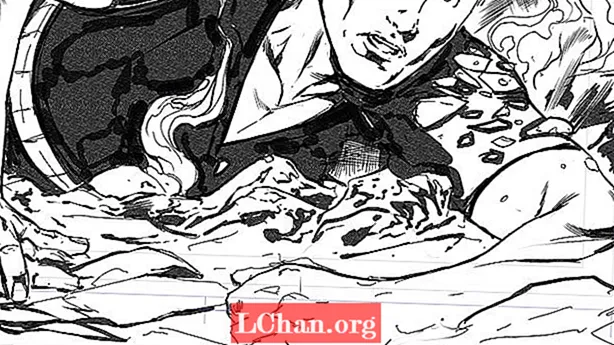
13. Добавьте элементы текстуры.

Используя мощные текстуры и кисти для штриховки Clip Studio Paint, я добавляю элементы дыма и мусора, чтобы придать странице большую плотность. Я также добавляю штриховку от руки, чтобы придать сцене более органичный и традиционный вид. Наконец, я добавляю к фону еще несколько деталей растительности и добавляю пару источников света на первую панель.
14. Заключительные доработки

Когда страница почти закончена, я уточняю лицо капитана Джона на нижней панели и добавляю еще несколько штриховок от руки на заднем плане. Затем я перехожу к верхней правой панели и рисую энергетические волны. Как только я доволен страницей, я вывожу ее как TIF в оттенках серого с разрешением 500 точек на дюйм, а затем снова сворачиваю в кресло. Уф!
Эта статья впервые появилась в выпуске 149 ImagineFX, ведущий мировой журнал для цифровых художников. Подпишитесь здесь.


