
Содержание
- Шаг 01
- Шаг 02
- Шаг 03
- Шаг 04
- Шаг 05
- Шаг 06
- Шаг 07
- Шаг 08
- Шаг 09
- Шаг 10.
- Шаг 11
- Шаг 12.
- Шаг 13.
- Шаг 14.
- Шаг 15.
- Шаг 16.
- Понравилось это? Прочтите это!
Как графические дизайнеры, мы склонны следовать некоторым золотым правилам: сообщение должно быть четким, цвета должны иметь некоторую гармонию, а текст должен быть сбалансированным и читаемым.
Но иногда, чтобы создать что-то особенное или выделяющееся, нам нужно довести эти правила до предела, смешать их или даже нарушить. Вот о чем этот урок. Представьте на мгновение, что все глифы и символы в словах созданы не для текста, а для иллюстрации.
Каждая буква похожа на особенную и неповторимую кисть - а их у вас тысячи. Просто посмотрите на свою палитру символов в Illustrator и представьте, сколько возможностей могут дать вам шрифты. Мы собираемся изучить другой способ написания (или новый способ иллюстрации, в зависимости от того, как вы на это смотрите). Итак, будьте готовы ограбить свой разум и начать получать удовольствие от типографики.
Шаг 01

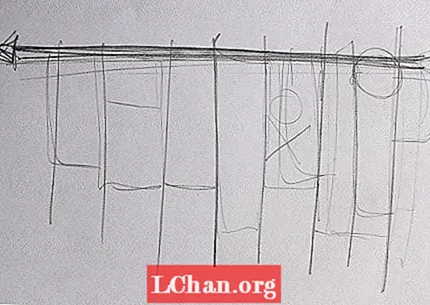
Начиная проект с нуля, всегда полезно вернуться к основам, поэтому возьмите карандаш и чистый лист бумаги и нарисуйте несколько линий. Здесь важно обнаружить нашу первичную ось или ядро нашего конечного образа. Это не обязательно должен быть последний этап, но он даст вам представление.
Шаг 02

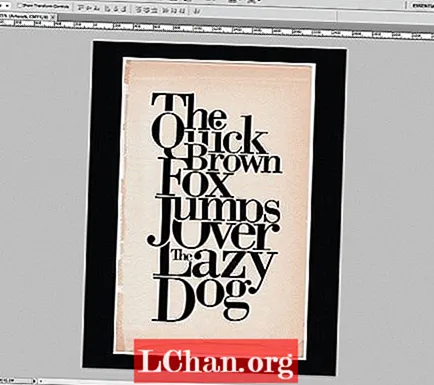
Сообщение важно, но в данном случае для нас важнее то, как оно выглядит. Поэтому, если у вас есть любимая цитата, используйте ее или просто зайдите в Google, введите "Цитата дня" и нажмите "Мне повезет". Здесь я просто использовал традиционный панграм: «Быстрая коричневая лисица перепрыгивает через ленивую собаку».
Шаг 03

Выбор гарнитуры - один из ключей к такому проекту. У каждого шрифта или семейства шрифтов есть своя индивидуальность, и мы собираемся в полной мере воспользоваться этим. Я выбрал классический Bodoni Roman для этого конкретного проекта, потому что у него красивые засечки и сильная основа.
Шаг 04

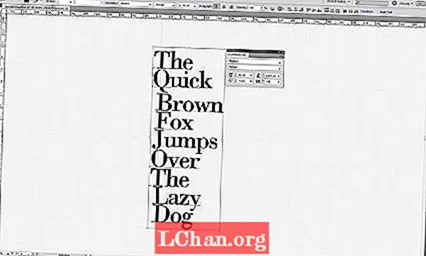
Мы готовы начать играть, поэтому введите цитату в Illustrator. Важно, чтобы каждое слово было отделено от остальных. Начните строить главную ось. Используйте основы заглавных букв, чтобы усилить выбранное направление, и установите для параметра «Отслеживание» значение -50 в палитре символов.
Шаг 05

Начните заполнять пробелы между словами. Это даст вам ощущение более компактного блока текста. Важно помнить об общей форме вашего произведения искусства и стараться балансировать между черными и белыми зонами. В этом случае нам нужно будет отделить J от 'Jump' и D от 'Dog' и выровнять их по верхнему краю, чтобы они соответствовали друг другу.
Шаг 06

Чтобы воспользоваться засечками, нам нужно поиграть с лигатурами между глифами. Как вы можете видеть, я использую нижний элемент Q, чтобы плавно слиться с F, а также засечка F также касается основания B. Все эти движения создадут у нас ощущение, что слова плавные, и что они расположены естественно.
Шаг 07

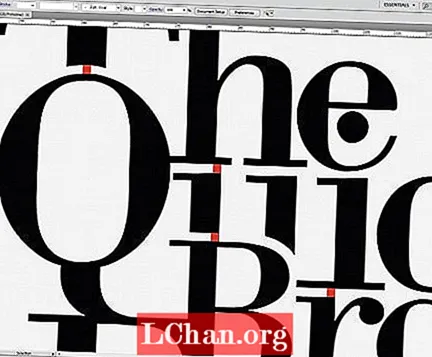
Мы собираемся замаскировать некоторые части глифов, чтобы буквы оставались узнаваемыми. Используйте палитру Pathfinder. Нажмите Shift + Cmnd / Ctrl + F9, чтобы показать его. Создайте круглую форму с помощью инструмента Elipse (L) и поместите ее перед своим глифом. Выберите оба и нажмите значок вычитания, удерживая при этом Alt. Это позволит вам отредактировать его позже, дважды щелкнув по нему. Повторите этот шаг столько раз, сколько вам нужно.
Шаг 08

Еще один хороший ход - изменить размер некоторых символов, особенно если вы чувствуете, что определенная часть текста должна выскочить. Например, я взял «бык» из «лиса» и немного увеличил масштаб, чтобы он лучше соответствовал обоим словам. Убедитесь, что вы удерживаете Shift, чтобы не искажать глифы. Сделайте то же самое с 'Brown', уменьшив масштаб, чтобы он лучше подходил.
Шаг 09

Когда у нас будет хорошая композиция, нам нужно начать корректировать промежутки между словами и глифами. Это займет некоторое время, но это гарантирует, что все будет на своих местах и сбалансировано. Создайте квадрат с помощью инструмента «Прямоугольник» (M) и начните совмещать зазоры.
Шаг 10.

Пора отполировать наши работы; мы изменили размер и маскировали, и мы собираемся найти много неправильных узлов. Итак, увеличьте масштаб и с помощью Pen Tool (P) начните избавляться от этих узлов. Убедитесь, что вы не стираете ключевой узел и ничего не деформируете.
Шаг 11

Мы закончили в Illustrator - пора дать искорку нашему дизайну. Создайте новый документ в Photoshop с разрешением 300 точек на дюйм, чтобы потом распечатать его. Перейдите в Illustrator, выберите все (Cmd / Ctrl + A), а затем скопируйте. Вернитесь в Photoshop и вставьте его.
Шаг 12.

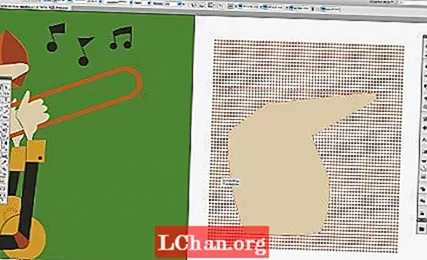
Мы собираемся использовать бумажный фон в винтажном стиле, чтобы он хорошо смотрелся. Вы можете использовать любую понравившуюся текстуру; Мне просто кажется, что этот вид шрифтов с засечками очень хорошо работает с винтажными или ретро-текстурами. Импортируйте бумажное изображение и поместите его за наклеенным изображением. Залейте фон черным цветом - вы можете сделать это с помощью инструмента Заливка (G) и черного цвета.
Шаг 13.

Чтобы добиться этого устаревшего вида, нам нужно выбрать составной слой типографики, щелкнуть по нему правой кнопкой мыши и перейти в Параметры наложения. В параметрах наложения начните поиграть с ползунками Blend If :, пока не получите шероховатый вид. Убедитесь, что вы выбрали правильный канал, который может варьироваться в зависимости от цвета слоя, который находится позади - в этом случае я использовал пурпурный канал.
Шаг 14.

Наш следующий шаг - создать окончательную цветовую схему для вашего дизайна. В палитре слоев создайте новый корректирующий слой градиентной заливки. На панели предустановок выберите Фиолетовый / Оранжевый или любую другую комбинацию, которая вам подходит. Нажмите OK и измените режим передачи слоя на Color Burn. Поместите его сверху и уменьшите прозрачность до 50%, если вам кажется, что он выглядит слишком насыщенным.
Шаг 15.

Почти готово. Нам нужно улучшить винтажный вид. Для этого мы добавим немного шума. Перейдите к верхнему слою в палитре слоев и нажмите Shift + Cmnd / Ctrl + Alt + E, чтобы создать новый объединенный слой всех наших слоев. Выбрав этот новый слой, перейдите в Filter> Noise> Add Noise, установите его на 10% и нажмите OK.
Шаг 16.

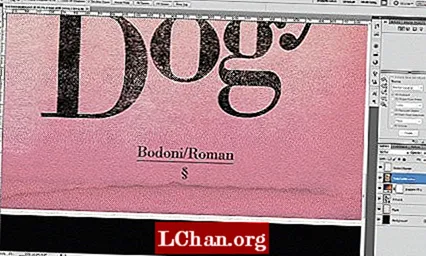
Мы закончили. Когда я работаю над такого рода проектами с отличными шрифтами, такими как Bodoni, мне нравится подписывать обложки фамилией шрифтов, использованных в процессе - это показывает некоторое уважение к первоначальному создателю.
Слова: Эмилиано Суарес
Дизайнер из Аргентины Эмилиано Суарес любит типографику, фотографию, иллюстрацию и особенно графический дизайн во всех его формах.
Понравилось это? Прочтите это!
- Скачайте лучшие бесплатные шрифты
- Бесплатный выбор шрифта для граффити
- Бесплатные шрифты для татуировок для дизайнеров
- Полное руководство по созданию лучших логотипов