
Содержание
Чтобы создать этого персонажа, я противопоставил геометрические формы с острыми краями и более жесткие, нарисованные вручную формы, изначально нарисованные в моем альбоме для рисования. Палитры Pathfinder и Image Trace в Illustrator CC - идеальные инструменты для реализации этой эффективной комбинации. В этом уроке я шаг за шагом объясню, как я использовал обе палитры для создания этой иллюстрации.
Шаг 01

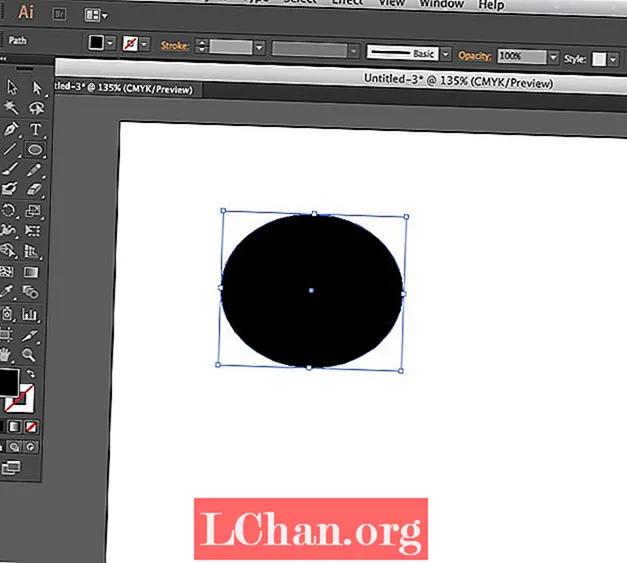
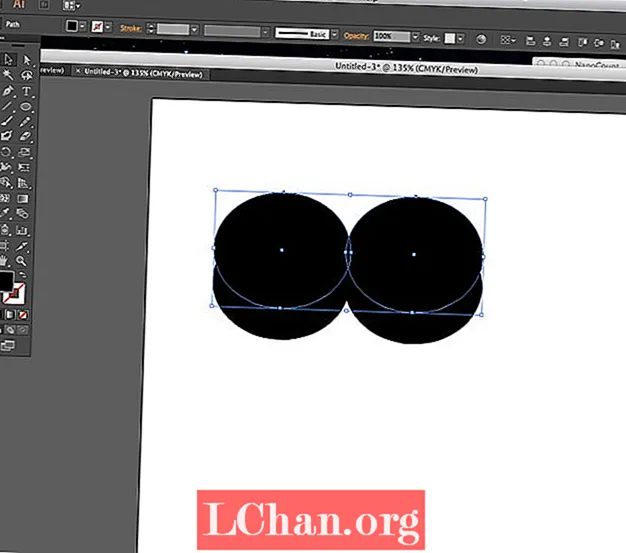
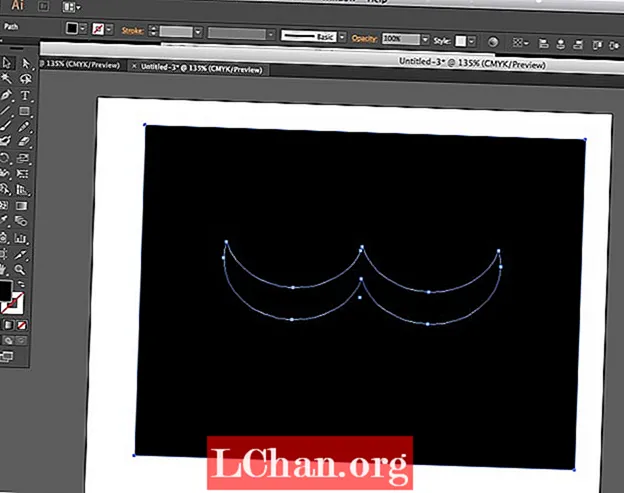
Чтобы сделать основную форму усов, нарисуйте эллипс с помощью инструмента Elipse Tool в верхней строке меню в левой части монтажного стола. Используя инструмент выделения, щелкните фигуру и щелкните Alt для копирования нажмите Сдвиг и перетащите дублированную фигуру вправо (это позволит удерживать ее на одной линии). Слегка перекрывайте два эллипса.
Шаг 02

Выделите две новые формы с помощью Selection Tool и нажмите. Alt и перетащите вверх и нажмите Сдвиг чтобы удерживать его на одной линии и вывести на передний план (Расстановка объектов> На передний план). Вы собираетесь использовать эту форму, чтобы обрезать объекты внизу, чтобы сделать основную форму усов.
Шаг 03

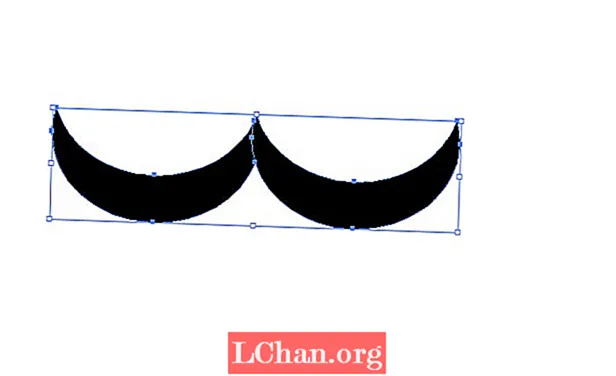
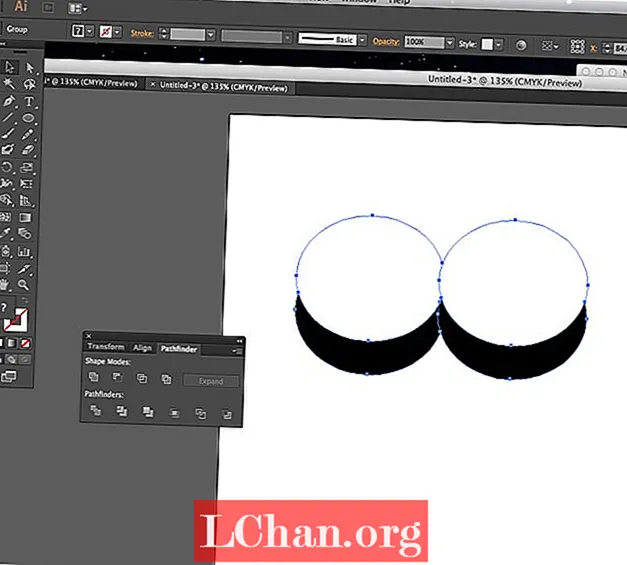
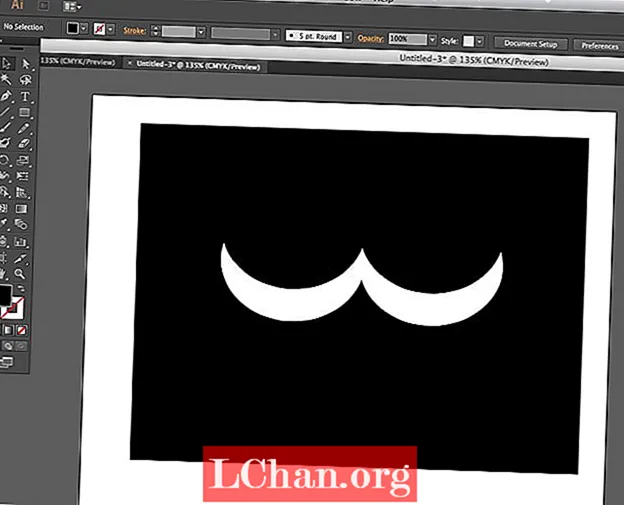
Как только вы будете довольны формой усов, выберите все фигуры, которые вы нарисовали, с помощью инструмента выделения. Перейдите в Window> Pathfinder, чтобы открыть окно Pathfinder. Нажмите Обрезать, затем разгруппируйте Cmd + Shift + G. Удалите белые формы, чтобы раскрыть форму усов.

Вы заметите, что в месте наложения двух эллипсов форма разделилась. Снова выделите всю форму и нажмите Merge в окне Pathfinder Window, это снова соединит форму.
Шаг 04

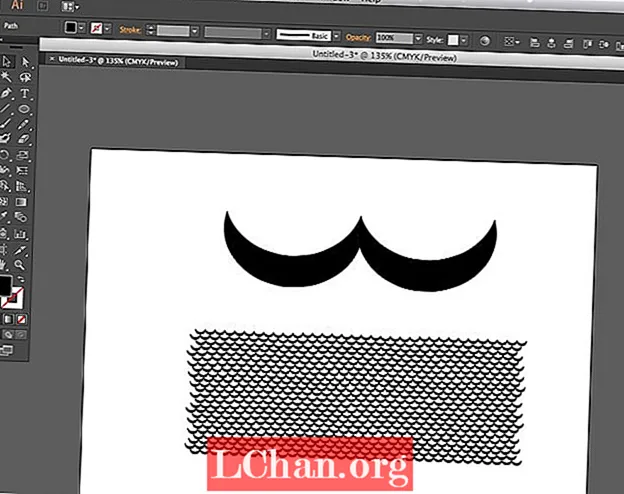
Теперь я хочу добавить узор к усам, чтобы придать им текстуру. Узор сделан из усов, которые были уменьшены и повторены. Выделите форму усов, нажмите Сдвиг и перетащите внутрь, чтобы уменьшить его, теперь выделите и нажмите Alt + Shift дублировать и держать в очереди. Вы можете использовать эти команды, чтобы повторять форму усиков.
Шаг 05

Теперь нам нужно создать шаблон, чтобы вырезать форму узора в иллюстраторе. В другом месте на картоне нарисуйте большой квадрат позади усов, нажмите Разделить на палитре Обработки контуров, затем Cmd + Shift + G разгруппировать. Щелкните форму внутренних усов и удалите.

Шаг 06

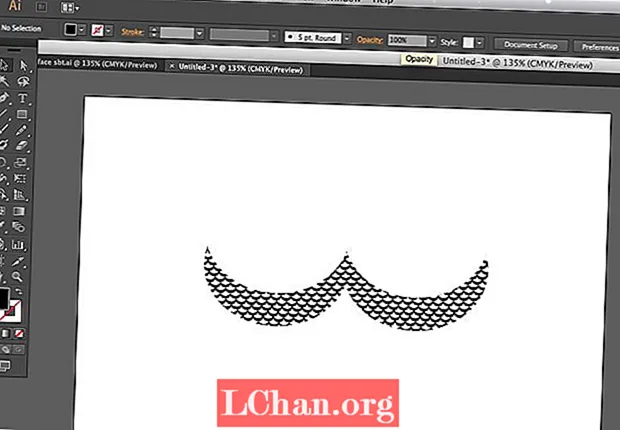
Теперь наложите прямоугольник с вырезанными усами поверх повторяющегося узора, который вы создали, выделите все это с помощью Selection Tool. Теперь нажмите Trim в палитре Pathfinder, разгруппируйте и удалите черный прямоугольник. Теперь полезно сгруппировать изображение.
Шаг 07

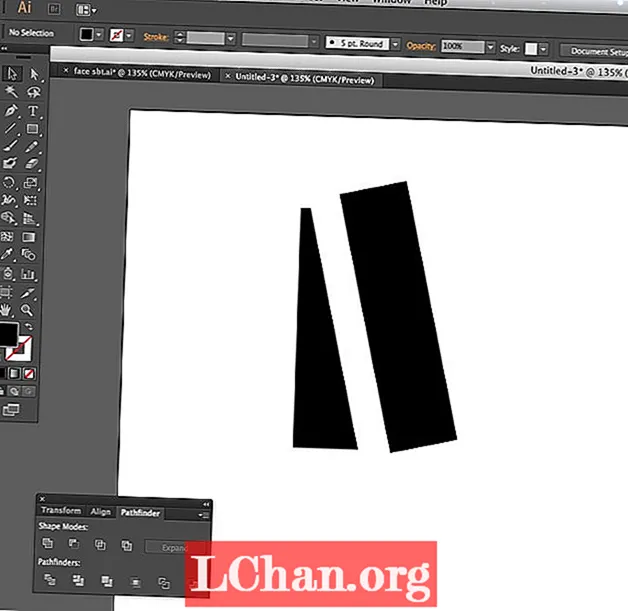
Нос - это просто прямоугольник, обрезанный с помощью той же дублированной формы и повернутый под углом, а затем с помощью Trim в палитре Pathfinder. Глаза созданы с помощью инструмента «Круг» на палитре инструментов.
Шаг 08

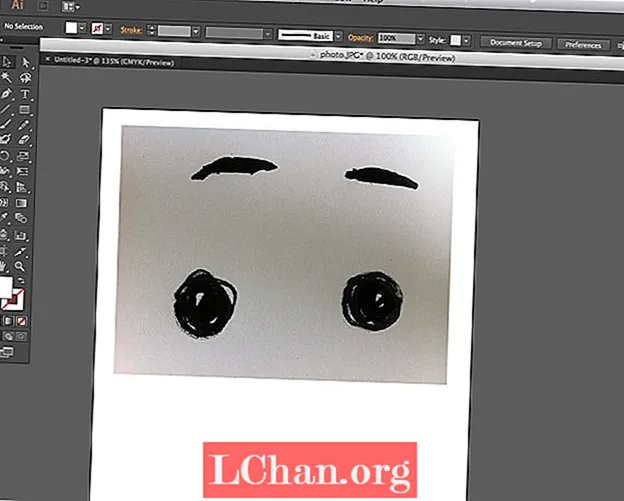
Щеки и брови начали жизнь в моем альбоме для рисования с помощью кисти и черных чернил. Отсканируйте рукописные рисунки и перетащите их в документ Illustrator.
Шаг 09

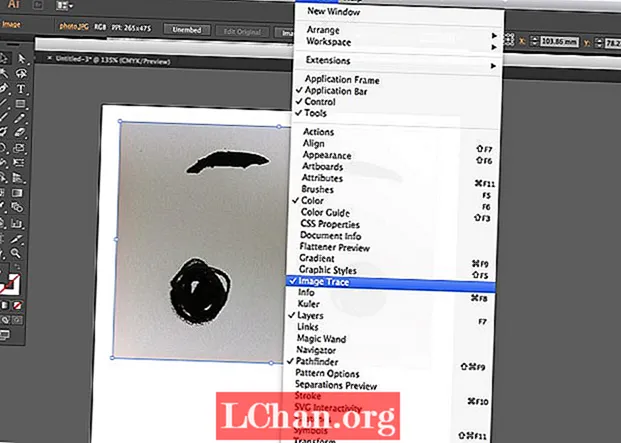
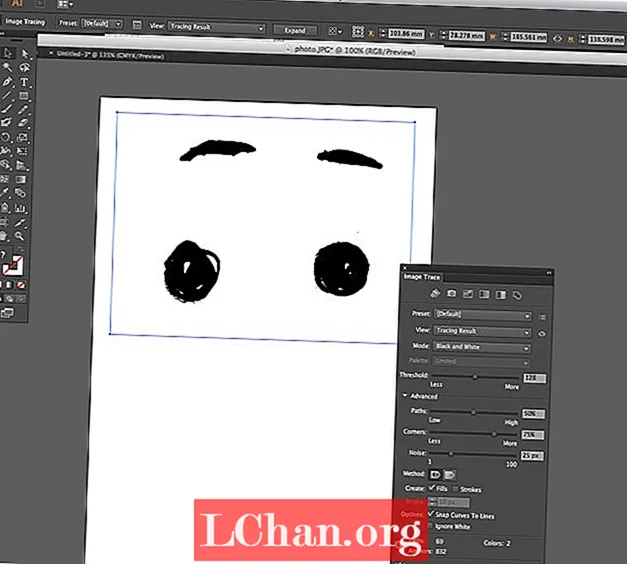
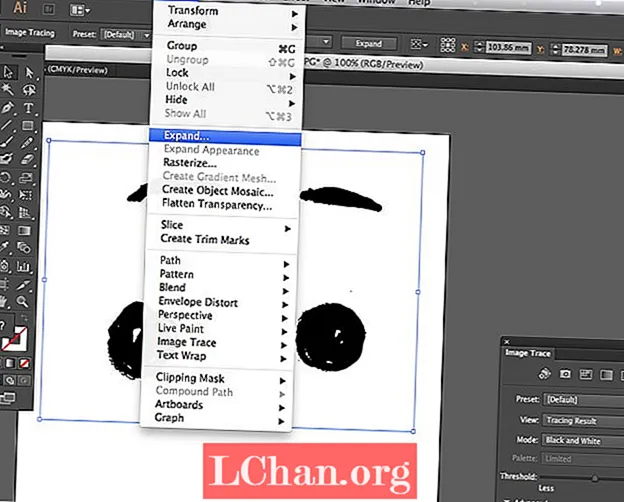
Теперь щелкните jpg, перейдите в меню «Изображение»> «Трассировка изображения» и нажмите «Предварительный просмотр» в нижнем левом углу. Это преобразует jpg в векторное изображение, которое вы можете настроить с помощью переключателей «Порог», «Контуры», «Углы» и «Шум» в «Расширенном», пока вы не будете довольны готовым результатом.

Шаг 10.

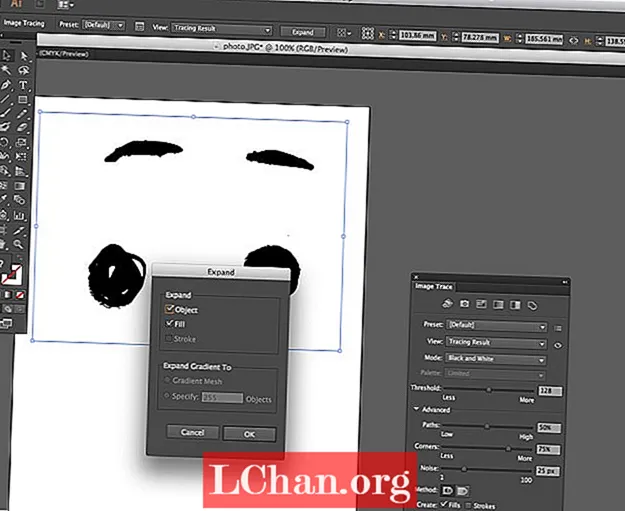
Когда вы будете довольны, нажмите «Объект»> «Развернуть» в верхней строке меню, убедитесь, что нажаты «Объект» и «Заливка», и нажмите «ОК». Вектор будет естественно сгруппирован на нескольких уровнях, нажмите «Разгруппировать» несколько раз, и вы будете готовы редактировать и объединять векторы с остальной частью иллюстрации. Уделите время составлению всех элементов методом проб и ошибок.

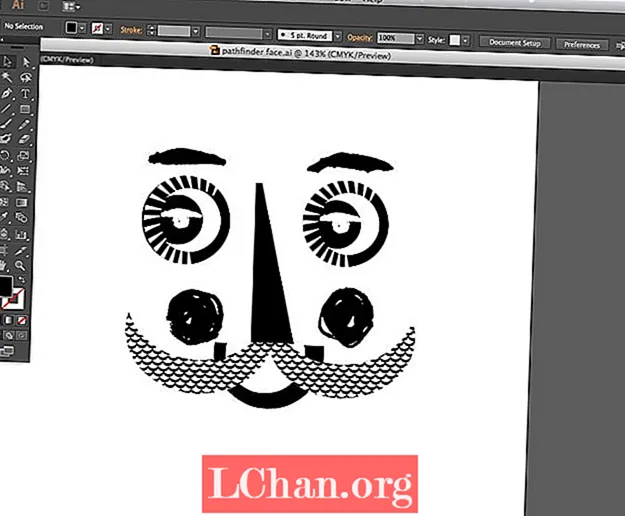
Мне нравится в игровой форме повторять части иллюстрации: глаза созданы из бровей и щек вместе, я изменил цвет на белый и поместил их поверх черных кругов.

Что замечательно в Adobe Illustrator, так это то, что вы можете играть с бесконечными комбинациями, составляющими семью персонажей, или просто настраивать, пока не будете удовлетворены, неограниченное количество отмен - ваш друг!
Слова: Анна Рэй
Анна Рэй - иллюстратор / автор и приглашенный лектор по иллюстрации Ба (с отличием) в Кембриджской школе искусств. Посмотрите ее работы и письма на ее веб-сайте.
Понравилось это? Прочтите это!
- Как создать приложение
- Лучшие 3D-фильмы 2013 года
- Узнайте, что будет дальше с дополненной реальностью


