Содержание
- 01. Гамбургерное меню
- 02. Стиль 90-х
- 03. Бесконечная прокрутка
- 04. Плоские мультяшные фигурки
- 05. Массивные образы героев.
- 06. Модальные окна
Все движется циклически. Тенденции приходят и уходят во всех сферах творчества, и если вы хотите, чтобы ваш дизайн оставался актуальным, то стоит знать о тенденциях и использовать их, когда они работают на вас. Однако веб-дизайн - это быстро меняющийся мир, и каждый год вы будете находить множество новых способов определить внешний вид сайта; одни идеи остаются на время, а другие быстро отбрасываются.
Однако другие тенденции сохраняются слишком долго и либо теряют свое влияние из-за чрезмерного использования, либо просто мешают созданию эффективного макета веб-сайта. Вот шесть тенденций, которых мы надеемся увидеть гораздо меньше в будущем.
- Самые горячие тенденции веб-дизайна 2019 года
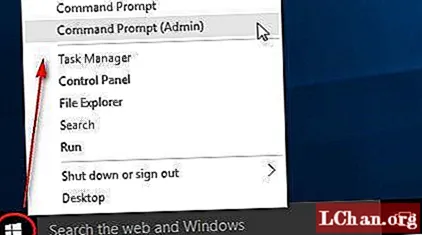
01. Гамбургерное меню

Хорошо, мы согласны с тем, что #NotAllHamburgerMenus проблематичны. Они существуют по очень веской причине: они обеспечивают мгновенно узнаваемую навигацию на мобильных устройствах, где небольшие размеры экрана не подходят для традиционных навигационных панелей.
Большая проблема с гамбургер-меню заключается в том, что они просочились на рабочий стол, где они либо являются избыточным дополнительным вариантом навигации поверх существующей навигации, что раздражает, либо они полностью заменили панель навигации, что может быть раздражает, когда вы смотрите на большой дисплей с большим количеством места, чтобы обеспечить способ получить то, что вы хотите, одним щелчком мыши. Получаем потребность в гамбургер-меню; им просто не обязательно быть везде.
02. Стиль 90-х

Один из неизбежных фактов жизни заключается в том, что всегда будет возрождение стиля и моды последнего десятилетия, а прямо сейчас в веб-дизайне происходит что-то вроде возрождения 90-х годов. Дизайнер Ульрих Шредер отмечает, что ему уже надоели типографика, градиенты и стиль в стиле 90-х и возрождение Windows 95. «Это не возрождение», - говорит он. «Сделать гигантский шаг назад в дизайне - это не новаторство или революция. Это лень».
Он делает хорошее замечание; в то время как немного весело видеть такие сайты, как Poolside FM, Britney OS ’99 и сайт Captain Marvel в стиле Geocities, ретро-новинка довольно быстро приедается.
03. Бесконечная прокрутка
Бесконечная прокрутка - это уловка веб-дизайна, которая определенно имеет свое место, и это на веб-сайтах электронной коммерции, где вам, вероятно, будет предложено множество вещей на выбор, и вы не хотите, чтобы вам пришлось пролистывать стопку страниц, чтобы найди то, что тебе нужно. У нас все в порядке с бесконечной прокруткой в такой ситуации, верно?
Впрочем, везде это не так приветствуется. Новостные сайты, которые автоматически загружают похожую статью под той, которую вы только что читали. Сайты-портфолио, которые продолжают загружать изображения при прокрутке вниз. Мы понимаем суть каждого дела - необходимость сохранения и увеличения времени ожидания - но мы потеряли счет количества сайтов, на которых нам нужно было добраться до нижнего колонтитула для получения контактной информации или чего-то подобного, и потерпели поражение. бездумно реализованной бесконечной прокруткой. Прекратите это делать!
04. Плоские мультяшные фигурки

"Надоело это сейчас!" говорит Лекс Лофтхаус из Ноттингемского агентства, JH. И как бы они ни были очаровательны, можно с уверенностью сказать, что мы все, вероятно, устали от этих плоских мультяшных фигурок, которые делают свое дело на корпоративных сайтах.
Легко понять, почему эти минималистичные иллюстрированные люди стали настолько повсеместными; они являются идеальным решением для любой корпорации, которая хочет создать впечатление, что это весело и доступно, но также и что она делает все возможное. Эти фигуры никогда не стоят без дела; они всегда полны энергии, добиваются своих ключевых показателей эффективности и стремятся к следующему большому успеху.
Однако вездесущность приносит свои собственные проблемы: когда вы что-то видите все время, вы уделяете этому все меньше и меньше внимания, и, возможно, сейчас мы находимся в той точке, где, если вы используете этих мультяшных человечков в своих проектах, они собираются сделать намного меньше воздействия, чем вы ожидали. Пора отучить себя от них.
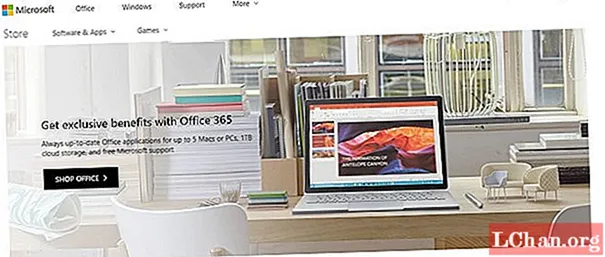
05. Массивные образы героев.
Всем нравится масштабный образ героя, верно? Столько визуального воздействия! А если ваш бизнес во многом основан на имидже, есть отличный повод поразить посетителей чем-то большим и визуальным, как только они попадают на ваш сайт.
Однако во многих случаях ваши пользователи не хотят сталкиваться с огромным изображением; они хотят найти те продукты или информацию, за которыми они пришли, и имидж главного героя мешает. Хуже того, это может замедлить их работу, если они подключены к мобильной сети, и давайте даже не будем начинать с полноэкранных фоновых изображений. Сохранение минимума - это не просто эстетическое решение; это способ убедиться, что ваши посетители смогут найти то, что им нужно, без лишних препятствий.
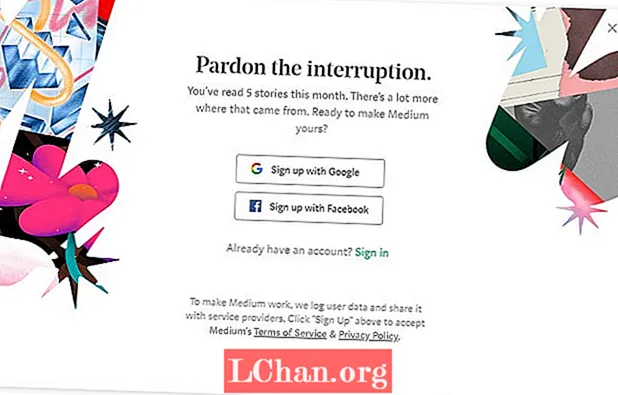
06. Модальные окна

Помните всплывающие окна? Они были проклятием для каждого пользователя сети, пока веб-браузеры не начали блокировать их по умолчанию. И было приятно иметь возможность просматривать веб-страницы, не закрывая на время нежелательные всплывающие окна; то есть до тех пор, пока кто-нибудь не обнаружит модальные окна. Когда мы спросили в Твиттере мнения о том, какие тенденции в веб-дизайне проявили себя, модальные окна были одним из лучших ответов.
И легко понять почему; Практически невозможно посетить сайт, не увидев модального окна, особенно в ЕС, где вас постоянно оскорбляют диалоги о соблюдении GDPR. Хорошо продуманное модальное окно может быть полезным способом стимулировать взаимодействие; еще один вид нуждающегося модального окна, если вы осмеливаетесь вывести указатель мыши из окна сайта, - это просто отключение, и мы настолько привыкли к ним, что все сразу же их отклоняем.