
Содержание
- 01. Adobe XD
- 02. Font Flame
- 03. Affinity Photo
- 05. Lingo
- 07. Основа электронной почты 2
- 09. Без
- 10. OpenToonz
Сам по себе ни один инструмент не может сделать вас творческими. Но некоторые из них могут помочь вам на этом пути, предоставив вам прилив вдохновения, удобное повышение производительности или даже совершенно новый способ организации вашего творческого процесса. В этом посте мы собираем некоторые из наших любимых творческих инструментов, которые должны помочь вам, независимо от того, работаете ли вы в графическом дизайне, типографике, цифровом искусстве, 3D, VFX, веб-дизайне, иллюстрации, искусстве или других творческих профессиях.
Хотите вдохновения в типографике? Обратите внимание на эти идеальные сочетания шрифтов.
01. Adobe XD

Вы любите создавать макеты веб-сайтов и прототипы UX в Photoshop? Мы тоже. Вот почему Adobe создала Adobe XD, также известное как Adobe Experience Design.
По сути, Adobe XD - это ответ Adobe на Sketch, Adobe XD позволяет создавать, тестировать и публиковать макеты в интерфейсе, который одновременно прост в использовании и тщательно интегрирован с другими приложениями Adobe Creative Cloud, как для импорта ресурсов, так и для экспорта ваших макетов. И с огромной конкуренцией на этом рынке Adobe ничего не оставляет на волю случая: она действительно продумала этот вопрос.
Есть артборды для iPhone и iPad, а также в нестандартных размерах; встроенные комплекты UI для iOS и Android; инструмент повторяющейся сетки для добавления списков повторяющихся элементов; возможность маскировки для быстрой вставки изображений; интерактивный режим прототипа, который позволяет вам соединять различные артборды вместе, чтобы имитировать пользовательский опыт, а также инструменты для обмена и получения отзывов о ваших макетах. Ресурсы из Adobe XD можно экспортировать как в приложения Adobe, так и в сторонние инструменты для создания приложений.
Для получения дополнительной информации ознакомьтесь с нашим обзором Adobe XD CC (бета-версия 2017).
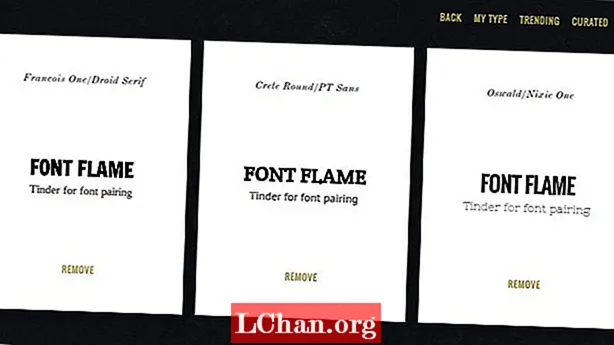
02. Font Flame

Font Flame называет себя Tinder от Font Pairing. Да, действительно. Точно так же, как приложение для знакомств нацелено на создание пар людей, этот маленький умный инструмент поможет вам придумать оригинальные сочетания шрифтов, чтобы воплотить ваш дизайн в жизнь.
- 5 творческих вариантов использования шрифтов, о которых вы, возможно, не задумывались
Созданный Яном Веннесландом, Font Flames рисует шрифты из библиотеки шрифтов Google и помещает их в случайные пары, чего вы не ожидали. Выберите, кого вы «любите» и «ненавидите», и первые будут отложены, чтобы вы могли вернуться к ним позже.
В лучшем случае вы можете обнаружить типографское совпадение, сделанное на небесах, которое заставит ваш дизайн запеть. В худшем случае, это прекрасный способ расслабиться в долгой поездке на поезде. Мы очень рады узнать, какие новые функции могут быть включены в Font Flame 2.0 - следите за обновлениями.
03. Affinity Photo

Доступные устройства VR, такие как Oculus Rift и Google Cardboard, побуждают креативщиков задаться вопросом, является ли VR будущим дизайна. Войдите в Mozilla, которая полна решимости принести виртуальную реальность в открытую сеть. Поэтому он выпустил этот замечательный набор инструментов, который позволяет веб-разработчикам легко создавать виртуальную реальность, работающую в любом браузере с поддержкой Web GL.
Ресурсы включают шаблон WebVR, который поможет вам начать работу, и A-Frame, платформу для создания новых творческих миров VR, которые могут исследовать ваши пользователи. Как и следовало ожидать от Mozilla, все очень хорошо объяснено и совершенно бесплатно.
05. Lingo

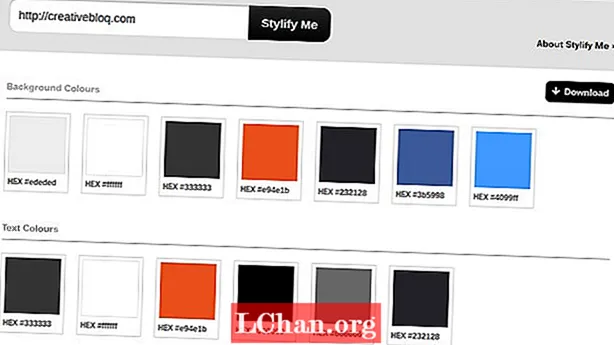
Если вы видите на веб-сайте понравившийся шрифт, но не знаете, что это за шрифт, вы, вероятно, знаете, есть отличный инструмент под названием WhatTheFont. Но то, о чем вы, возможно, не слышали, - это Stylify Me, который делает то же самое с цветами фона, цветами текста, размерами изображения и типографикой - не только шрифтом, но также стилем, размером, интерлиньяжем и цветом.
Короче говоря, Stylify Me дает все необходимое для перепроектирования руководства по стилю дизайна веб-сайта.
Если вам нравится внешний вид сайта, все, что вам нужно сделать, это ввести URL-адрес в верхнем меню поиска, и вы сможете увидеть все детали дизайна, включая точные шестнадцатеричные значения цветов. Вы даже можете скачать всю информацию в формате PDF.
07. Основа электронной почты 2

Google кое-что знает о Интернете, поэтому, когда он запускает веб-инструмент, его, вероятно, стоит проверить, особенно когда он бесплатный. Resizer призван помочь дизайнерам создавать адаптивные макеты, и это отличный пример простой идеи, грамотно реализованной.
Чтобы использовать его, просто вставьте URL-адрес веб-страницы в строку поиска, и Resizer покажет вам, как эта страница выглядит в различных макетах. Это должно помочь вам определить, какие шаблоны макета лучше всего подходят для экранов разных размеров.
Долгое время размещение адаптивных точек останова в дизайне считалось скорее наукой, чем искусством. Этот инструмент устанавливает баланс и дает вам возможность объединить математические вычисления с вашим дизайнерским чутьем и обеспечить непревзойденный визуальный опыт для пользователей, использующих несколько устройств.
09. Без

У вас есть iPad Pro? Чувствуете, что ваша текущая программа для рисования не использует все свои возможности? Bez - это новый мощный редактор векторной графики, призванный упростить создание красивых и точных изображений на планшете Apple.
Благодаря полной поддержке Slide Over, Split View, Smart Keyboard и Apple Pencil, Bez нацелен на профессионалов, создающих высококачественные иллюстрации.
Это можно попробовать бесплатно, в то время как одна покупка в приложении "Разблокировать все" позволяет использовать все дополнительные функции, включая операции логической формы, такие как объединение, вычитание, пересечение и исключение, а также панорамирование и масштабирование на 4096% для более точного редактирования.
10. OpenToonz
Программное обеспечение для анимации, используемое для создания фильмов Studio Ghibli, а также телешоу, таких как Futurama и Steven Universe, Toonz существует уже некоторое время. В 2016 году он стал открытым исходным кодом, выпущенным для бесплатной загрузки под названием OpenToonz.
Как и следовало ожидать, это мощное программное обеспечение для создания 2D-анимации является лучшим в своем классе и обладает исключительной гибкостью - оно способно работать как с традиционной, нарисованной вручную анимацией, так и с чисто цифровой анимацией. А поскольку это открытый исходный код, вы можете изменять код и разрабатывать его так, как вам удобно.


