
Содержание
- 01. Dribbble (iOS)
- 02. Зеркало эскиза (iOS)
- 03. Adobe XD для мобильных устройств (iOS или Android)
- 04. 920 Текстовый редактор (Android)
- 05. Вещи 3 (iOS)
- 06. Py (iOS или Android)
Многие веб-дизайнеры никогда не думают об использовании мобильных приложений для помощи в работе. Но новые мобильные приложения выпускаются постоянно, и легко упустить что-то, что может коренным образом изменить ваш способ работы к лучшему.
В этом посте мы собираем некоторые из последних новых и недавно обновленных мобильных приложений, которые могут сделать ваш веб-дизайн более продуктивным, эффективным и увлекательным. А кто бы этого не хотел?
01. Dribbble (iOS)

Компания Dribbble, основанная в 2009 году Дэном Седерхольмом и Ричем Торнеттом, стала местом, где веб-дизайнеры могут делиться краткими взглядами (также называемыми «снимками») проектов, над которыми они работают, а также предлагать комментарии и обсуждения вокруг них. Но, возможно, удивительно, что Dribbble никогда не запускала мобильное приложение в дополнение к услуге ... до прошлого месяца.
Новое приложение Dribbble, доступное в App Store для iPhone и iPad, можно загрузить совершенно бесплатно. Он обеспечивает такие взаимодействия, как двойное нажатие, чтобы поставить отметку «Нравится», и потянуть, чтобы обновить, а также более быстрый просмотр и разделение экрана iPad, чтобы упростить использование Dribbble на ваших устройствах.
Кроме того, поддержка Handoff означает, что вы можете просматривать Dribbble на ходу, а затем просматривать тот же контент на своем рабочем столе. Плюс поддержка универсальных ссылок означает, что все ссылки на dribbble.com будут открываться непосредственно в приложении, а не в браузере.
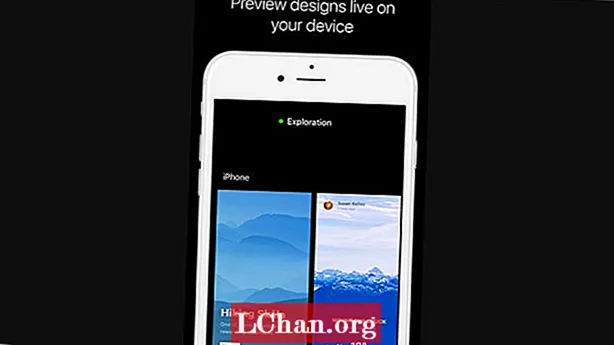
02. Зеркало эскиза (iOS)

Если вы регулярно используете Sketch для создания прототипов своего веб-дизайна и у вас есть iPhone или iPad с iOS 9 или более поздней версии, то вам стоит попробовать Sketch Mirror. Это приложение-аналог для iOS от Sketch позволяет просматривать ваши проекты практически в реальном времени на любом iPhone или iPad через сеть Wi-Fi, где бы вы ни находились.
Sketch Mirror оптимизирован для iPad Pro и поддерживает режим Split View и многозадачность. С помощью обзора Sketch Mirror вы можете быстро переключаться между монтажными областями на разных страницах, и если вы потеряете соединение, приложение автоматически переключится обратно после его восстановления.
Sketch Mirror, совместимый со Sketch 3.8 и более поздними версиями, доступен для бесплатной загрузки в App Store.
03. Adobe XD для мобильных устройств (iOS или Android)

Adobe Experience Design CC, или Adobe XD, выпущенный в предварительной версии в 2016 году, представляет собой инструмент для создания макетов и прототипов, который быстро зарекомендовал себя как ключевой компонент Creative Cloud. А прилагаемое к нему мобильное приложение позволяет предварительно просматривать свои проекты на устройствах iOS и Android.
- 10 лучших сайтов дизайнерских агентств 2017 года
Если вы используете Adobe XD в macOS, вы можете вносить изменения в дизайн и прототипы на рабочем столе и видеть их в реальном времени на всех мобильных устройствах, подключенных через USB. Кроме того, пользователи MacOS и Windows 10 могут загружать документы Adobe XD из Creative Cloud Files.Просто поместите документы XD в папку с файлами CC на рабочем столе, а затем загрузите их на свои устройства с помощью Adobe XD на мобильных устройствах.
Приложение Adobe XD можно бесплатно загрузить в App Store для iOS или через Google Play для Android.
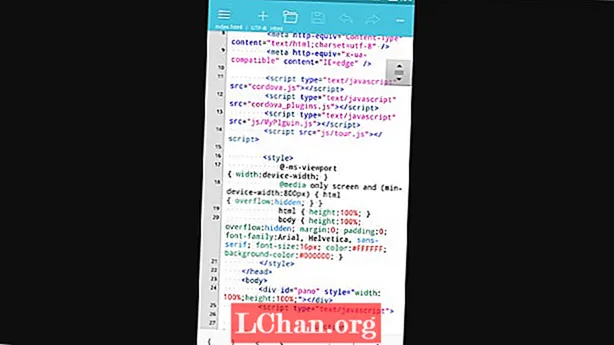
04. 920 Текстовый редактор (Android)

Для Android доступны десятки текстовых редакторов, но 920 Text Editor - наш любимый. Если вы пишете код на маленьком экране, вы хотите, чтобы ваш редактор был чистым, легким и отзывчивым, и этот отвечает всем этим параметрам.
Есть также несколько отличных функций: Multi Tab позволяет открывать разные файлы на разных вкладках для удобного переключения; вы можете заблокировать ориентацию экрана на горизонтальную или вертикальную; и есть много интересных сочетаний клавиш, таких как использование клавиш регулировки громкости для быстрого переключения дисплея или скрытия панели инструментов.
По умолчанию 920 Text Editor поддерживает CSS, JavaScript, ASP, ActionScript, C / C ++, C #, Erlang, Frink, HTML / XML / WML, Java, JSP, Perl, PowerShell, PHP, Python и другие.
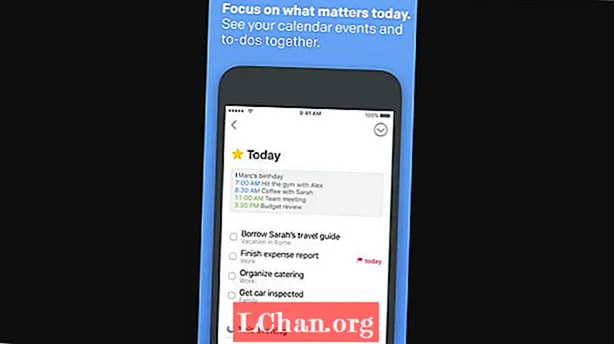
05. Вещи 3 (iOS)

Если вы не один из тех редких веб-дизайнеров, которые от природы сверхорганизованы, вам понадобится приличное приложение для дел, чтобы оставаться на вершине своих проектов. Вещи существуют уже давно, но если вы отклонили это раньше, стоит еще раз взглянуть на последнюю версию, Вещи 3.
Основанная на системе повышения производительности, известная как GTD (Getting Things Done), Things стал большим хитом после своего выпуска в 2008 году благодаря чистому пользовательскому интерфейсу и бесшовной интеграции с другими сервисами. Но последняя версия продвигает свою привлекательность еще больше.
Основным преимуществом является новая интеграция с вашим приложением-календарем (Google или другим), что означает, что вы можете просматривать предстоящие задачи вместе с другими вашими обязательствами, встречами и напоминаниями. В Things 3 также отображается ваш прогресс в выполнении задач с помощью визуальной метафоры пустых кружков, которые заполняются тем больше, чем ближе вы приближаетесь к их выполнению.
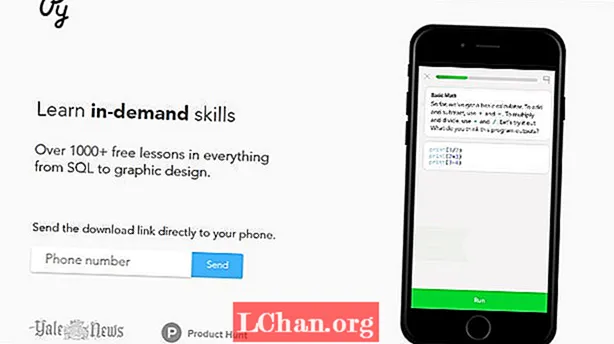
06. Py (iOS или Android)

Изучение программирования нового языка, такого как Swift или Python, не кажется забавным занятием, но Py делает это, превращая его в игру.
Предлагая более 1000 бесплатных уроков, это мобильное приложение научит вас программировать небольшими игровыми фрагментами, а также содержит социальный элемент, который побудит вас завершить обучение.
Запущенный в 2016 году на iOS, Py был запущен в этом месяце на Android, но пока доступен не во всех странах. В настоящее время он предлагает вам возможность изучить Python, Swift, разработку для iOS, науку о данных, HTML, CSS, SQL, JavaScript и Java. Приложение можно загрузить бесплатно и использовать в течение одного месяца бесплатной пробной версии, после чего с вас будет взиматься плата в размере 9,99 доллара США (около 7,70 фунтов стерлингов) в месяц, чтобы продолжить его использование.
Загрузите его из App Store для iOS или через Google Play для Android.


