
Видеоконтент является жизненно важным компонентом всех журналов, публикуемых на планшетах, и способы, которыми дизайнеры используют этот контент как часть дизайна страницы, становятся очень интересными. Разработчики Mag + быстро откликнулись на призыв к интеграции видео в свои инструменты (все из которых можно загрузить бесплатно). Они понимают, что дизайнерам требуется как можно больше гибкости, когда дело доходит до доставки видеоконтента, и также осознают, что дизайнеры хотят, чтобы видео было больше, чем просто редакционным болтом: мы хотим, чтобы оно плавно сливалось с дизайном нашей страницы, чтобы обогатить наши макеты. . В этом уроке я покажу вам, как импортировать видео, и как плагин Mag + был адаптирован для дальнейшего продвижения вашего видеоконтента.

01 Прежде чем начать, убедитесь, что вы оптимизировали свое видео. Большие размеры видеофайлов могут сделать ваш Mag + зверьком для загрузки и увеличить время загрузки. Я запускаю свое видео через HandBrake и редактирую параметры iPad по умолчанию следующим образом: снимаю флажок «Большой размер файла» и нажимаю «Средний битрейт». Чтобы сделать файл еще меньше, можно выбрать «2-проходное кодирование».

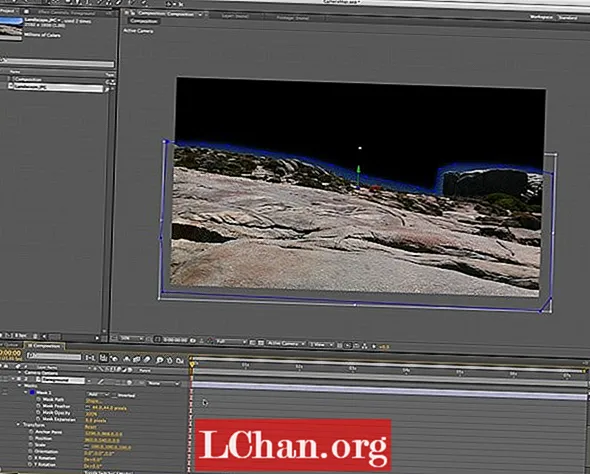
02 Первое, что вам нужно сделать, это определить опорный объект и слой. Объектом может быть уже созданная вами «игровая» графика или просто пустой контейнер - это сообщает системе, на какой слой нацелить ваше видео. Здесь я выбрал свой графический лайтбокс на слое «B - Slides -main content», чтобы он работал в фоновом режиме.

03 Затем нажмите «Добавить: фильм». Это добавит два новых слоя: «C - интерактивные области» и «D - области мультимедиа». На каждом из этих слоев был создан блок привязки того же размера, что и эталонный объект. Я изменил размер интерактивного окна горячей точки, чтобы закрыть дизайн штампа в центре изображения, но оставил мультимедийный блок в полноэкранном режиме, чтобы видео стало частью дизайна страницы.

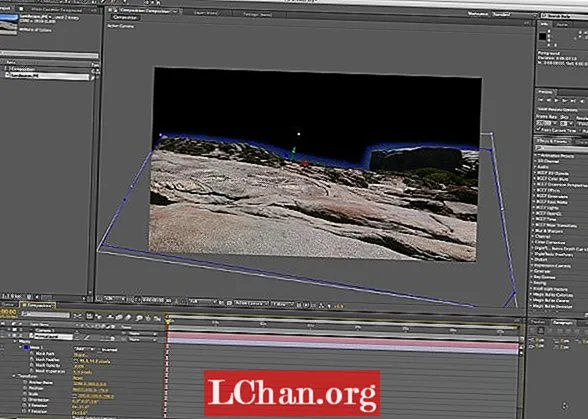
04 Чтобы это видео выглядело интегрированным в дизайн страницы, установите для параметра Тип содержимого значение «Встроенный фильм». Затем установите Тип источника на Файл - если вы хотите, чтобы это был потоковый фильм, вы можете выбрать URL-адрес. Затем нажмите кнопку «Файл», чтобы перейти к видеофайлу .mp4.

05 Последний шаг - нажать «Автозапуск» и установить для него значение «Просмотр». Выберите On Load, если вы разместили область мультимедиа ниже по [странице] и хотите, чтобы она начинала воспроизводиться, когда она появляется в поле зрения. Я снял флажок «Скрыть медиа в конце», чтобы последний кадр видео оставался моим фоновым изображением. Теперь нажмите «Обзор» и посмотрите, как это выглядит на вашем планшете через приложение Mag + Reviewer.


