
Содержание
- 01. Фирменная анимация
- 02. Ультра минимализм
- 03. Сочетание реализма и плоского дизайна.
- 04. Игра со стихией
- 05. Тяжелые, но простые шрифты
- 06. Динамическая визуализация данных в реальном времени
- 07. AR и VR наконец-то стали мейнстримом
Новое десятилетие приносит с собой новые тенденции и развитие уже существующих. В прошлом году произошли захватывающие события во всем спектре визуального дизайна, который будет развиваться и развиваться в новом году.
Здесь мы рассмотрим, что сейчас популярно в дизайне и как мы видим его развитие в 2020 году, охватывая все, от веб-дизайна до забавных шрифтов до графического дизайна и пользовательского интерфейса. Вот семь наших самых больших прогнозов относительно того, что мы увидим в дизайне в этом году. Сначала вы услышали это здесь.
01. Фирменная анимация
Благодаря тому, что гифки стали частью нашего общения, любой, кто занимается диджитал-дизайном, знает, что людям нравится движение. За последние несколько лет иллюстрация стала популярной в социальных сетях и веб-дизайне, но сейчас растет потребность в перемещении иллюстраций, поскольку необходимо удовлетворять более короткие интервалы внимания.
GIF-файлы могут быть мощным способом оживить бренды. В 2020 году мы ожидаем увидеть более полную фирменную анимационную графику, от микровзаимодействий до движущихся логотипов и анимированных GIF-файлов, посвященных знаменательным событиям в социальных сетях.
Анимация также станет более непрерывной. Видео по безопасности от Delta Airlines (вверху) показывает направление, в котором развивается фирменная анимация: одна сцена переходит в другую за счет плавных динамических переходов, которые развиваются и рассказывают историю. Тенденция строить каждую сцену на основе предыдущей заставляет зрителей путешествовать по меняющемуся миру. И анимация доступна не только в Интернете или на экране.
Фирменные анимации, разработанные лондонской Animade, стали неотъемлемой частью ребрендинга Mailchimp в 2019 году, включая логотип обезьяны, который мигает, когда вы наводите на него курсор, но аниматоры также создали это интерактивное настенное искусство. Интерактивные иллюстрации дадут возможность заново изобрести коммуникацию и инструменты и задействовать иллюстрацию в реальных условиях.
02. Ультра минимализм

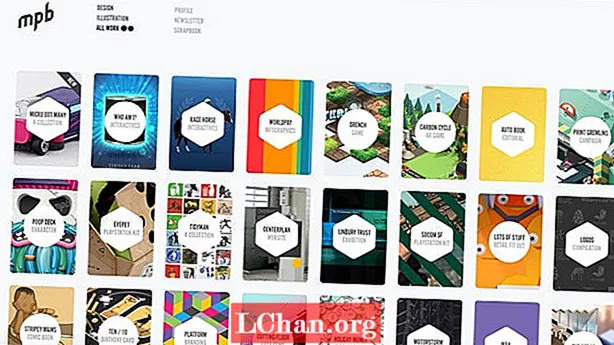
Кажется, что минимализм никогда не устареет. Он выглядит чистым, изящным и для веб-сайтов, сокращает время загрузки и улучшает результаты поиска. Такие сервисы, как Slack, Monday и Calendly, знают об этом и возглавляют тенденцию к созданию минималистичных целевых страниц, в которых основное внимание уделяется призыву к действию и конверсиям.
На их сайтах нет отвлекающих фоновых элементов, легко ориентироваться и легко зарегистрироваться. Тенденция состоит в том, чтобы дополнить пустое пространство и простое сообщение иллюстрацией - Calendly использует современный линейный рисунок, чтобы добавить ощущение чистоты, Monday выбирает анимированную демонстрацию с цветными горшками, чтобы привлечь внимание, в то время как Dropbox обходится без даже иллюстрацию, посвятив половину экрана форме регистрации. Другие отрасли следуют этой тенденции, выбирая простой и прямой подход, который останется с нами в 2020 году.
03. Сочетание реализма и плоского дизайна.

В последние годы наблюдается огромная тенденция к плоскому дизайну, и за последний год изометрический дизайн стал большим событием, особенно в дизайне криптовалютных сайтов, в то время как 3D становится все лучше и лучше. Теперь мы начинаем видеть все большую тенденцию извлекать лучшее из обоих миров, совмещая элементы плоского дизайна и реалистичные трехмерные изображения. Это может быть сочетание 3D-дизайна и плоского дизайна или коллажей, сочетающих плоский дизайн и фотографию, как, например, красивые мечтательные постеры, созданные Магдиэль Лопес.
Его работы устраняют разрыв между простотой плоского дизайна и сложностью и достоверностью реализма, а также демонстрируют взаимодействие между реальным и цифровым мирами. Сочетание трехмерного и плоского дизайна также может быть способом воплотить в жизнь товары, например, на веб-сайте компании Déplacé Maison, занимающейся городской треккингом, или на веб-сайте Ocean School, посвященном смешанному обучению.
04. Игра со стихией

В веб-дизайне растет тенденция играть с водой, воздухом и светом для создания привлекательных эффектов, что соответствует тенденции дизайна в целом к отказу от жестких геометрических линий и форм в пользу мягких плавных линий. Это весело и игриво, доступно, приятнее для глаз и при этом кажется новым.
Дизайн и текст на веб-сайте проекта Beyond Beauty словно плавают в пространстве, передавая ощущение свободы, которое воплощает проект. Ожидайте увидеть гораздо больше свободно плавающих элементов в 2020 году, когда мы прощаемся с гравитацией. Тема плавных форм и линий также используется в использовании воды и света, например, с управляемыми курсором эффектами мерцания и ряби, как на этом сайте, от разработчиков недвижимости Azure The Oceanic. Веб-сайт Barovier & Toso также использует управляемые курсором жидкие эффекты ряби и мерцания, чтобы придать своим продуктам ощущение таинственности и роскоши.
05. Тяжелые, но простые шрифты

Тенденция к использованию больших и толстых шрифтов никуда не денется. Поскольку люди проводят больше времени в Интернете на маленьких экранах, большие шрифты практичны, но это тенденция, которая распространяется и на мир графического дизайна и даже упаковки, поскольку они также отлично выглядят и придают тексту индивидуальность. Что касается толщины, то правило на 2020 год будет по-прежнему быть больше и ярче, тем лучше, при этом текст будет в центре внимания, а изображение и видео будут главными элементами.
Дизайнеры используют полужирные или очень жирные шрифты в сочетании с простым фоном или более светлым текстом, чтобы создать интересный контраст в дизайне. Текст может даже выходить за границы композиции и разбиваться на несколько строк. CPGD, список брендов, ориентированных непосредственно на потребителей, находится в тренде с сайтом, который использует более крупный Helvetica Now Display, намного более смелый, чем большинство сайтов электронной коммерции, которые часто могут страдать от большого количества мелкого текста.
Крупный текст предназначен не только для заголовков и заголовков, но и на сайтах, подобных сайту немецкого агентства Polar Gold, наблюдается тенденция к увеличению размера текста и в абзацах, и ожидается, что будет больше движения, как в смелом и игривом Piano. Сайт Trio Fest.
06. Динамическая визуализация данных в реальном времени

Визуализация данных является растущей тенденцией в течение многих лет. И это еще не все. В 2020 году сложные живые данные, такие как статистика панели инструментов, станут еще более доступными, и дизайнерам необходимо будет демонстрировать информацию таким образом, чтобы она адаптировалась к изменениям и динамически анимировалась. В прошлом году журнал The Economist Reimagine the Game предлагал визуализировать реакцию болельщиков на стадионе во время футбольных матчей, обеспечивая своего рода график матча с указанием голов и желтых карточек. Ожидайте, что в 2020 году визуализация данных станет динамичной, интерактивной и охватит все.
07. AR и VR наконец-то стали мейнстримом

Прошло много времени, но VR, наконец, становится мейнстримом и, как ожидается, станет одной из наиболее востребованных технологий в ближайшие несколько лет. Что интересно в дизайне, так это то, что виртуальная реальность - это не просто тренд, она предлагает совершенно новую среду для дизайна. UI и UX в VR - это огромная область, в которой нужно исследовать не только то, как мы касаемся экрана, но и как мы перемещаемся внутри него.
Ожидайте больших возможностей в голографическом 3D-дизайне и решениях для электронной коммерции виртуальной реальности, в то время как AR будет все больше предлагать больший спрос на цифровую анимацию, с такими журналами, как The New Yorker, оживляющими страницы с помощью камер наших телефонов, а Apple и Google представляют свои собственные разработки AR. платформы, ARKit и ARCore. И все, что происходит в областях VR и AR, также обязательно повлияет на более широкий дизайн.