Узор, повторение, симметрия и баланс - все это принципы дизайна, которые по своей природе привлекательны для типичного человеческого глаза.
В моем студенческом проекте на последнем курсе изучалась ценность украшения, и во время исследования я задавался вопросом, почему мы так часто создаем декоративные узоры из вещей, которые мы уже считаем красивыми (например, цветы, органические формы, геометрические формы и т. Д.). когда того же эффекта можно было достичь, применив те же принципы дизайна практически ко всему.
В этом уроке я покажу вам, как с помощью Photoshop можно преобразовывать повседневные материалы, манипулируя цветом и используя слои, режимы маскирования и наложения. Процесс непредсказуем - он требует некоторого исследования, и вы никогда не получите один и тот же результат дважды. Я также покажу, как добавить гибкий процесс в рабочий процесс, чтобы вы могли вернуться и скорректировать дизайн на любом этапе.

01 Во-первых, выберите ряд материалов для использования в качестве контента; для этого дизайна я выбрала карандашную стружку. Не беспокойтесь о том, что ваши объекты будут выглядеть особенно эффектно с самого начала - дело в том, чтобы преобразовать любые обычные объекты. Отсканируйте их с разрешением не менее 300 точек на дюйм и откройте Photoshop. Чем выше разрешение на этом этапе, тем больше деталей вам придется поработать - я сканировал свое с разрешением 1800 точек на дюйм.

02 Разделите ваши объекты и примените маски слоя, чтобы скрыть фон (Layer> Layer Mask> Reveal Selection). От характера ваших предметов будет зависеть, какой метод выбора вы используете. Для больших форм я использую комбинацию инструмента «Многоугольное лассо» и «Магнитное лассо», чтобы обводить края с высокой контрастностью. Для более тонкой стружки я использую инструмент Magic Wand, чтобы выбрать белый фон, затем инвертирую выделение и настраиваю его с помощью Select> Refine Edge.

03 Создайте новый документ с простым фоном и перетащите на него свои объекты. Теперь вы можете начать манипулировать цветами ваших объектов, используя корректирующие слои, чтобы получить желаемый эффект («Слой»> «Новый корректирующий слой»). Я играл с параметрами уровней и с оттенком / насыщенностью. Как и маски слоев, корректирующие слои не изменяют исходное изображение, поэтому файл остается гибким, чтобы вы могли вернуться и внести изменения в процессе, если хотите.

04 Выделив корректирующий слой, выберите «Слой»> «Создать обтравочную маску», чтобы настройки применялись только к слою, находящемуся непосредственно под ним. Я также добавил маски слоев к моим корректирующим слоям, чтобы отделить цветной край стружки от остальной части дерева, чтобы я мог управлять этими частями независимо. Я увеличил насыщенность внешних краев и изменил их оттенок, осветляя и уменьшая насыщенность остальных участков после каждого бритья.

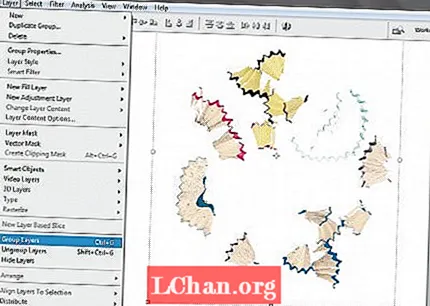
05 Не нужно переусердствовать с цветами, потому что вы будете дублировать эти слои, что добавит сложности и плотности, поскольку цвета накладываются друг на друга. Лучше всего сгруппировать каждый слой с его корректирующими слоями, чтобы избежать путаницы и сохранить порядок, когда вы начнете копировать. Когда вы будете довольны настройкой цвета, расположите объекты случайным образом и сгруппируйте их, выбрав «Слой»> «Группировать слои».

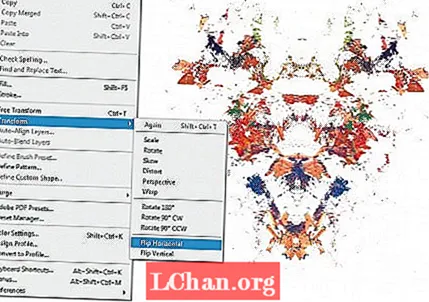
06 Установите для группы режим наложения «Умножение» (из раскрывающегося меню в окне «Слои»), чтобы слои выглядели интегрированными при наложении. Дублируйте группу, выбрав «Слой»> «Дублировать группу», а затем отразите ее по горизонтали, нажав «Правка»> «Трансформировать»> «Отразить по горизонтали». Удерживайте Shift, перетаскивая новую группу по документу, пока не добьетесь нужного положения перекрытия. Дублируйте обе группы и снова переверните их, на этот раз по вертикали. Удерживая Shift, перетащите их вверх на место. Теперь сгруппируйте все в одно целое.

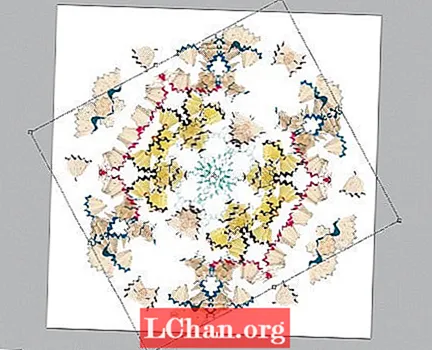
07 Дублируйте вашу основную группу, затем поверните эту новую на 60 градусов по часовой стрелкеb (Правка> Трансформировать> Повернуть). Снова продублируйте его и поверните этот слой еще на 60 градусов. Убедитесь, что режимы наложения всех групп установлены на Умножение. На этом этапе, если вы довольны своей композицией, вы можете объединить все слои в один («Слой»> «Объединить слои»). Но сначала сохраните версию вашего файла, на случай, если вам понадобится вернуться и отредактировать фрагменты позже.

08 Хотя вы уже отредактировали цвета исходных объектов, возможно, вы захотите внести некоторые дополнительные корректировки теперь, когда вы объединили все слои. Для этого создайте новый корректирующий слой Hue / Saturation. Теперь выберите отдельные предустановки цвета в раскрывающемся меню «Правка» в диалоговом окне «Оттенок / насыщенность», чтобы вы могли изменять различные цвета по отдельности.

09 Чтобы добавить больше деталей и вариаций в текстуру детали, я теперь собираюсь включить некоторые более тонкие стружки карандаша из моего оригинального сканирования. Начните создавать отдельный дизайн, используя процесс, аналогичный описанному ранее. Дублируйте слой, отразите его по горизонтали и переместите в нужное положение, удерживая Shift.

10 Продолжайте те же процессы, что и в шагах 6 и 7, пока не получите дизайн в том же формате, что и ваш первый. Цветовая схема вашей исходной формы определит, какие цвета вы выберете для этого второго слоя, поэтому вам не нужно беспокоиться о ее редактировании, пока вы не объедините их, когда вы увидите, что работает хорошо.

11 Перетащите новый дизайн за первый слой исходного документа и выровняйте его по своей композиции. Комбинация двух ваших дизайнов, вероятно, будет выглядеть слишком сложной, поэтому вам нужно будет отредактировать ее, чтобы согласовать общее изображение. Добавьте корректирующий слой и измените оттенки вашего нового слоя, чтобы они дополняли исходную цветовую схему.

12 Добавьте маску слоя, чтобы скрыть несколько частей вашего верхнего слоя, чтобы больше нового узора было видно, проходя снизу. Систематически работайте вокруг всей композиции, чтобы она оставалась симметричной.

13 Добавьте внешнее свечение к вашему верхнему слою (Слой> Стиль слоя> Внешнее свечение). Это определит край и предотвратит его потерю среди деталей вашего второго слоя. Затем вы должны поиграть с настройками непрозрачности, ширины и размера, пока не найдете правильный баланс для вашего свечения. Я установил режим наложения внешнего свечения на Hard Mix, чтобы он дополнял резкую текстуру тонкой стружки внизу.

14 Чтобы смягчить вторую форму, добавьте корректирующий слой Цветовой тон / Насыщенность с маской, которая показывает только ее внутреннюю часть. В Hue / Saturation выберите Colorize, затем сопоставьте его с вашим первым слоем.

15 Завершите это, сделав несколько заключительных небольших корректировок, чтобы объединить ваш дизайн как единое целое. Используйте оттенок / насыщенность, чтобы настроить отдельные предустановки и упростить цветовую схему. Унифицируйте свой дизайн, выбрав одинаковый набор цветов для обоих слоев.