
Содержание
Независимо от того, работаете ли вы иллюстратором или графическим дизайнером, веб-разработчиком или разработчиком 3D-моделей, постоянно появляются новые инструменты дизайна, многие из которых бесплатны.
Но если ваш телефон, планшет и настольный компьютер слишком загромождены новыми приложениями, имейте в виду, что все чаще многие из самых мощных новых инструментов фактически основаны на браузере.
В этом посте мы собираем некоторые из лучших, с которыми мы столкнулись в 2016 году. Но если нам удалось пропустить ваш фаворит, сообщите нам об этом в комментариях ниже!
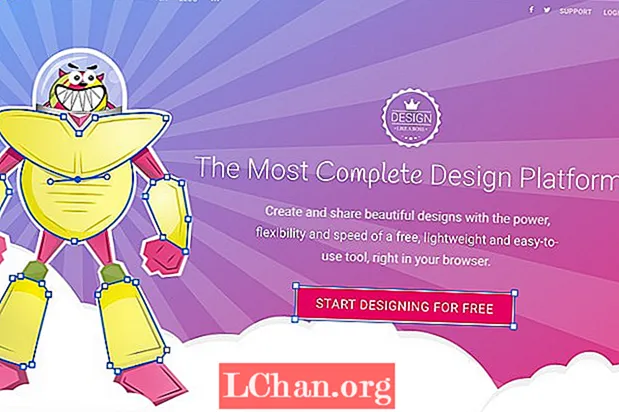
01. Гравит

После прекращения существования Adobe Fireworks количество инструментов для создания векторных иллюстраций и дизайна пользовательского интерфейса увеличилось, в том числе Sketch и Affinity Designer, которые борются за внимание дизайнеров. Тем не менее, с обоими этими приложениями в настоящее время только для Mac, поле остается широко открытым. А теперь есть новое приложение Gravit, которое предлагает такую функциональность прямо в веб-браузере.
У Gravit есть удивительно полный набор функций, включая автоматические формы, живые фильтры и режимы редактирования пути, и, что самое главное, он бесплатный. Более того, работа в браузере означает, что ваши дизайнерские проекты всегда будут синхронизироваться, хотя обратная сторона этого заключается в том, что от этого мало пользы, когда нет Wi-Fi или 3G.
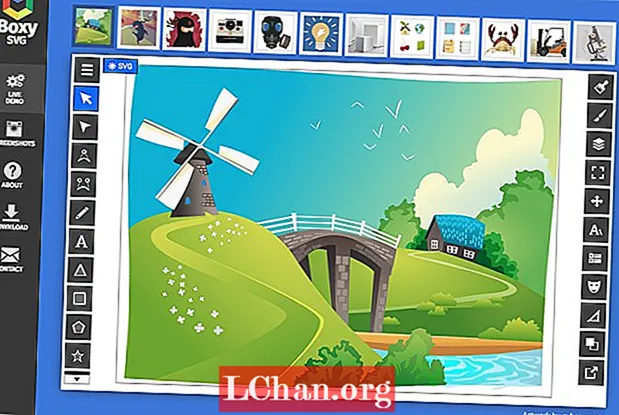
02. Бокси SVG

Boxy SVG - еще один бесплатный редактор векторной графики, призванный предоставить альтернативу Illustrator и Sketch. Созданный для браузеров Chrome, он позволяет открывать и сохранять файлы SVG и SVGZ, а также импортировать и экспортировать файлы JPEG и PNG.
Boxy SVG поставляется с более чем 100 командами с настраиваемыми сочетаниями клавиш, позволяет импортировать растровые изображения и шрифты Google, а также группирует, трансформирует и создает пути. И, как и Gravit, это совершенно бесплатно.
- 6 потрясающих дизайнов для фермерских рынков
03. Фигма

Figma стремится стать не чем иным, как браузерной альтернативой программному обеспечению Adobe для настольных ПК. (Примечание: несмотря на название, программное обеспечение Adobe Creative Cloud не полностью работает в облаке; вам все равно необходимо загрузить его на свой компьютер). Figma твердо ориентирована на командное сотрудничество, и создатели надеются, что он станет «Github для дизайнеров», что позволит сообществу делиться ресурсами дизайна так же, как разработчики с открытым исходным кодом делятся своим кодом.
Тем не менее, это очень ранние дни для Figma, который еще не полностью выпущен. Однако вы можете зарегистрироваться, чтобы зарезервировать место в предварительной версии (по сути, это версия Photoshop для браузера), а полный набор функций ожидается позже в этом году.
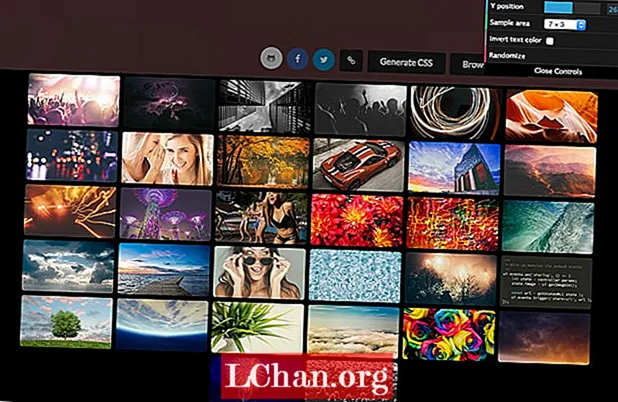
04. Уникальный генератор градиентов

Этот инструмент на основе браузера помогает вам делать что-то очень конкретное: создавать красивые размытые фоновые изображения, которые вы можете использовать в любом проекте. По сути, это стандартное изображение, из него извлекается очень небольшая область, масштабируется до 100%, а затем используется алгоритм сглаживания изображения для создания крутого размытого фона.
Чтобы использовать это как встроенное изображение на фоне любого HTML-элемента, просто нажмите кнопку «Создать CSS», и все готово. Обратите внимание, что все используемые изображения являются общедоступными изображениями из фондового фонда, поэтому не стоит беспокоиться об авторских правах.
05. Modelo

Прямо сейчас одна из самых больших проблем в веб-дизайне - это вес страницы, который оказывает огромное влияние на конверсию, удержание, поисковую оптимизацию и, конечно же, на то, насколько разочарованы ваши пользователи, когда у них медленное соединение. А теперь вот быстрый и простой способ следить за весом страницы вашего веб-сайта.
Установите это расширение для браузера, и вы увидите значок пончика рядом с адресной строкой. Каждый раз, когда вы нажимаете на нее, она рассчитывает «бюджет производительности» на основе вкладки, которая в данный момент открыта в вашем браузере. Вы также можете настроить сравнения на основе конкурентов или любого другого числа, которое вы придумаете. Браузер Калории доступен как расширение браузера для Chrome, Firefox и Opera.
07. Вектор

Хотите окунуться в 3D? Vectary - это инструмент на основе браузера, цель которого - упростить как новичкам, так и опытным разработчикам создание трехмерных дизайнов. Вы можете создавать свои проекты в веб-браузере, используя ряд ползунков и стандартных инструментов моделирования, и они автоматически сохраняются в облаке, что упрощает обмен и доступ. У Vectary еще нет полной версии, но вы можете зарегистрироваться на веб-сайте, чтобы получить доступ к закрытой бета-версии.


